今天小编给大家分享画册排版设计技巧,设计师一定不要错过了。
▶字体的选择
文字作为语言符号,无论在何种视觉媒体中都直接影响版式的视觉效果,它不仅是提高作品的诉求力更是赋予了版面审美的价值观。选用字体时,先观看其设计风格再决定。

其次,多看不同的字体,选择其中集中熟练地套用。确认用于各种目的的字级大小,注意字体的种类会影响文字看起来的大小,还要记住各媒体一般常用的自级大小。

行间必须设定为字型大小的1.5倍~2倍,字行越长,行间要拉宽才容易阅读。文字多列排版时,同样类型的文章一定要套用相同的样式,依据不同用途调整字距时,第一优先为文章阅读时的韵律感,其次才是调整编排的整齐度。

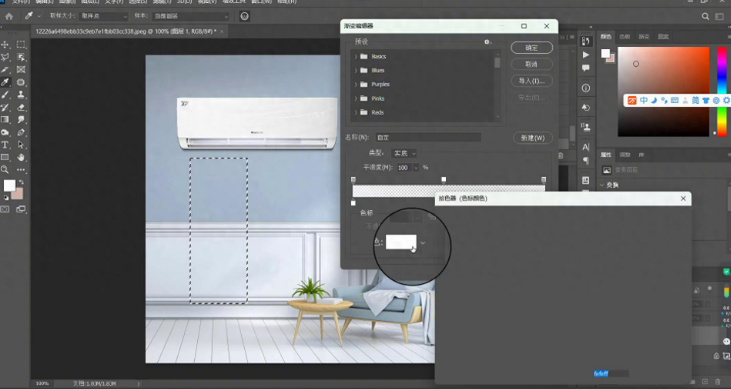
▶色彩与配色
色彩有色相、明度、彩度三要素,各式各样的色彩可用CMYK混调呈现。印刷用色分别为CMYK混色与特别调制的特别色,要输出黑色质感时可考虑使用复色黑。

颜色会让人联想到温暖、冰冷、华丽等印象,编排设计时应善用利用颜色的印象并熟练使用。在做版面设计时,比起单一色彩,更常遇到的是各种混色的连用。多认识颜色的一些使用特点,搭配颜色时可选用同色系、对比色、以及稍微偏离前2种色彩的配色。

编排内页时偶尔会用到色彩,浅色底搭配深色文字,深色底搭配浅色文字;在此同时,让背景(底色)和文字之间形成对比关系。

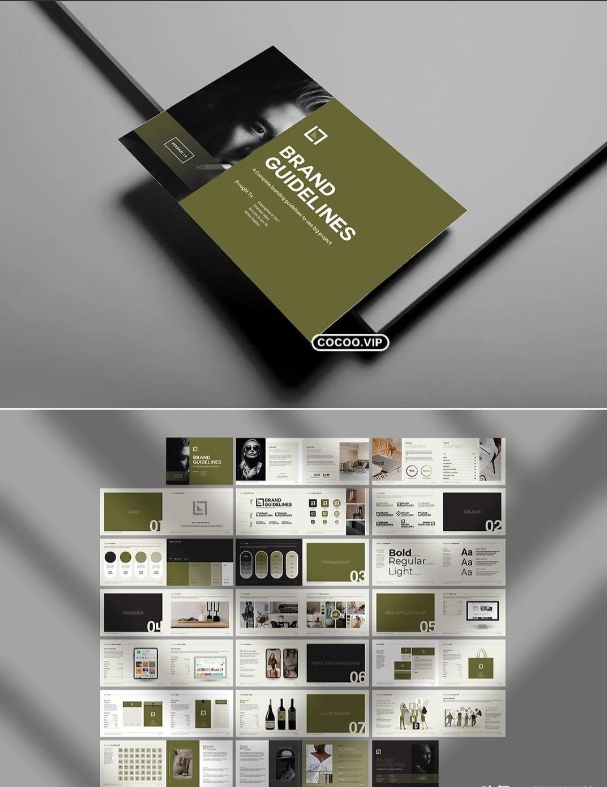
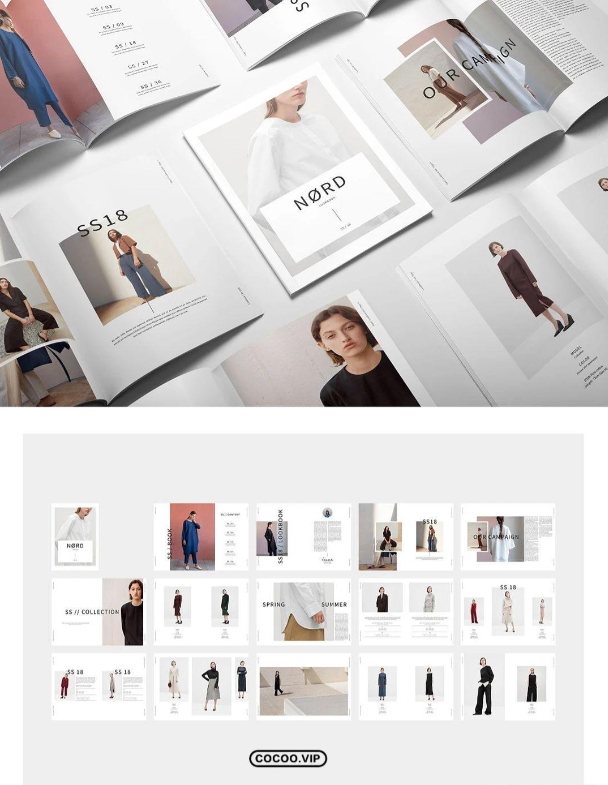
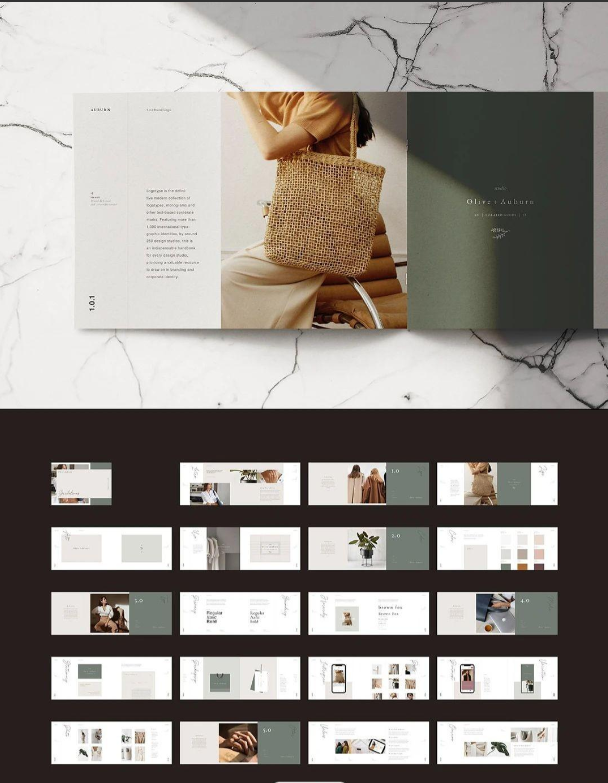
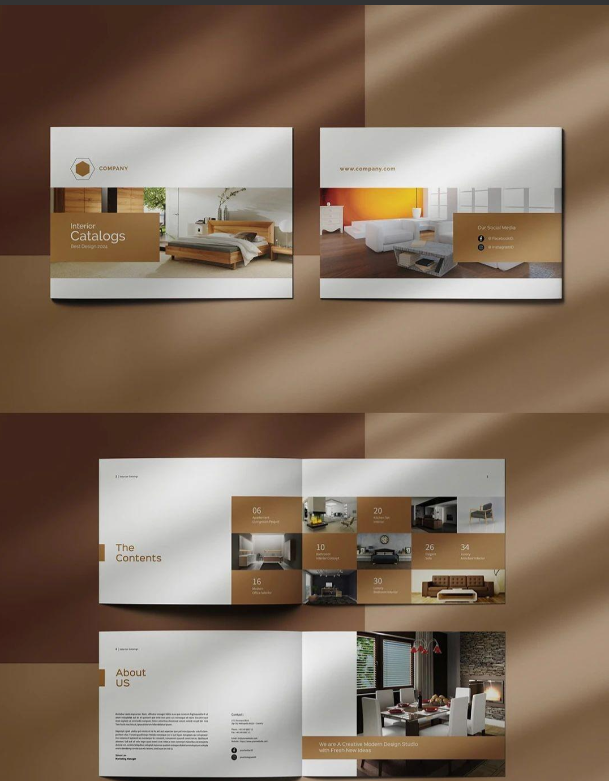
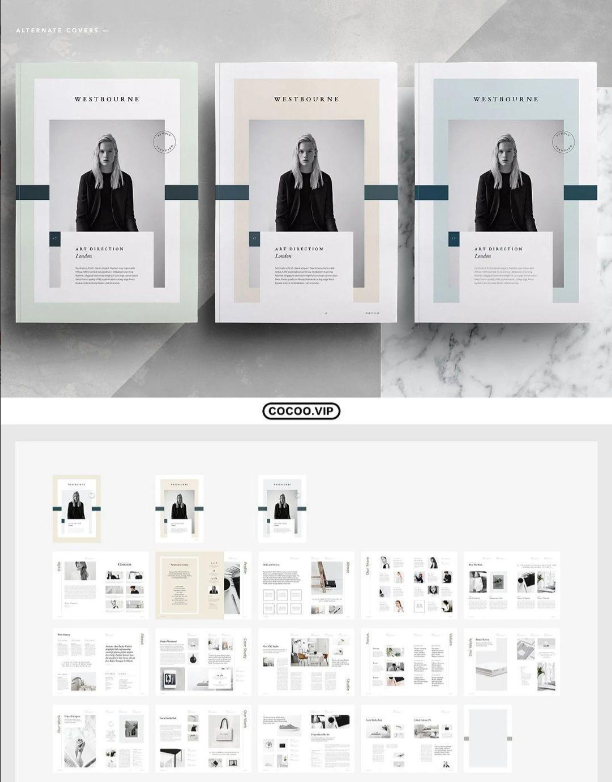
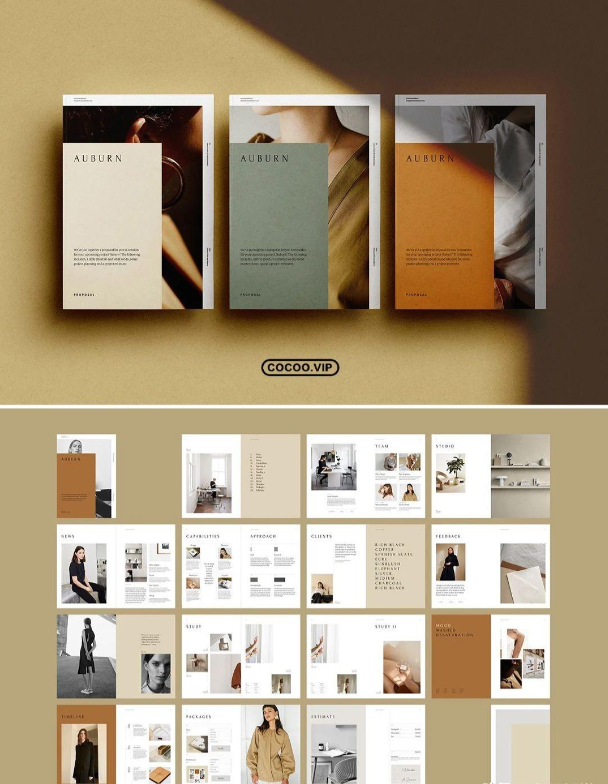
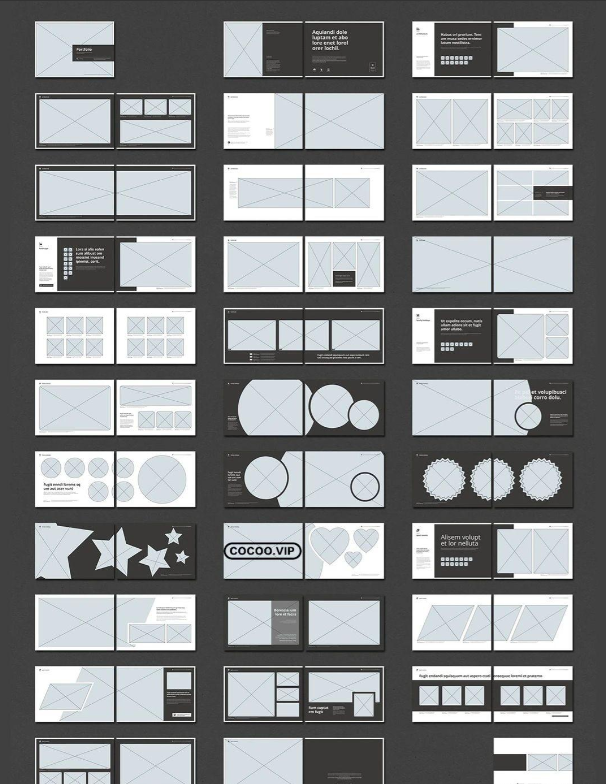
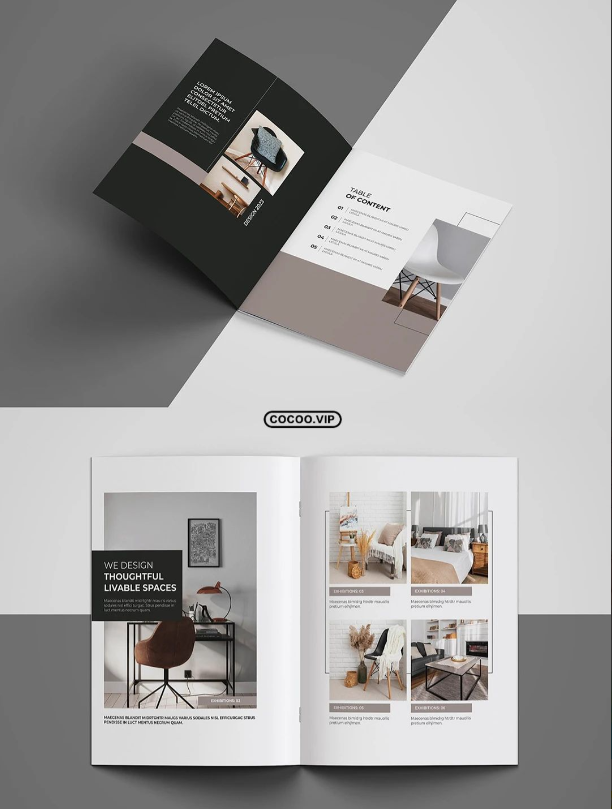
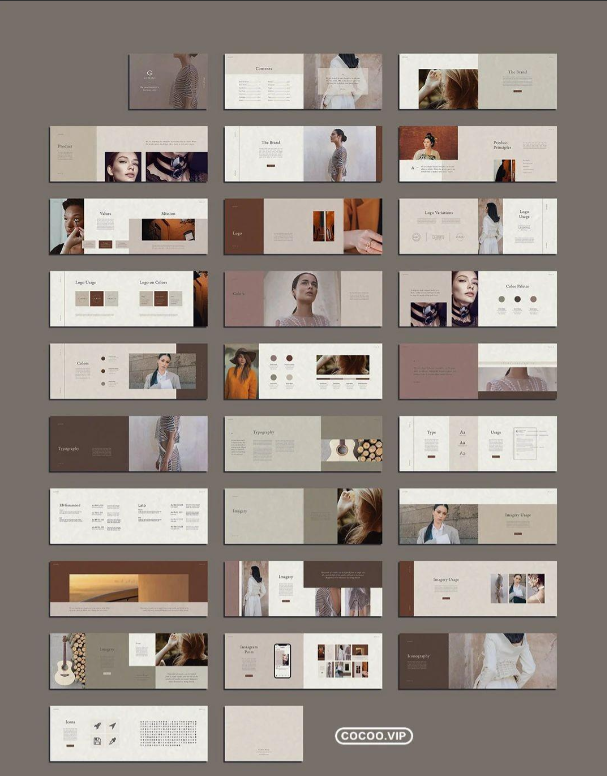
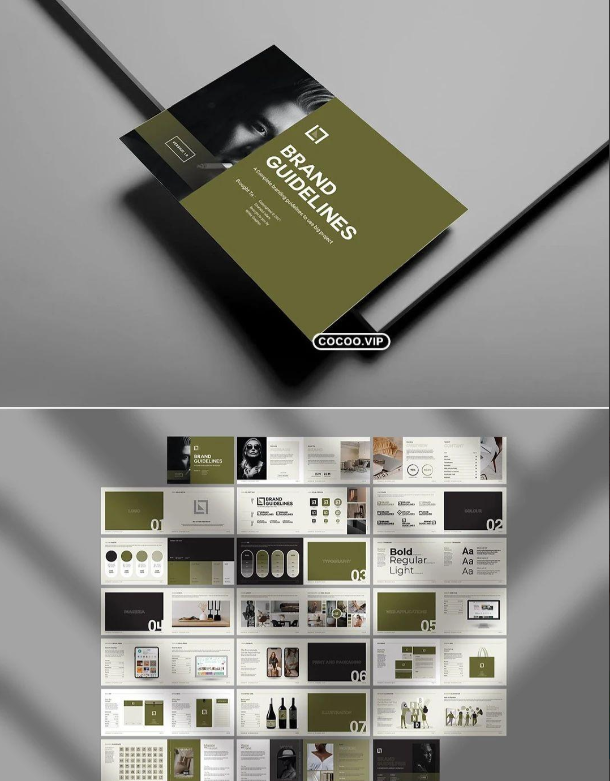
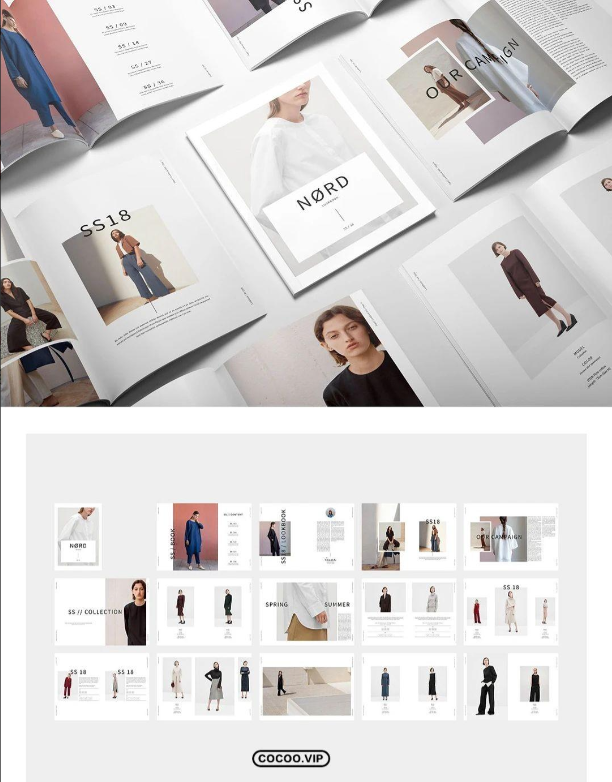
▶图片编排
当版面诉求的目的不同时,设计方式也不尽相同。图片编排方式可分为以下几点:

1#满版排列
满版排列主要以图象为主,文字的编排一般放在上下、左右或中间的图象上,这样在视觉传达上更加直观且激烈。

2#上下排列
这个很好理解,版面分为上下部分,如果选择上部分排图片,那下部分放文字。

3#左右排列
把整个版面分割为左右两个部分,分别在左或右配置文案。

4#中央排列
把图形做垂直方向的排列,文字可以选择上下或左右排版。

5#倾斜排列
版面主体形象或多幅图版做倾斜编排,这样做的目的可以令版面呈现出激烈的动感和不稳定要素。

6#对称排列
对称的版式给人稳定、严肃理性。一般使用相对对称,其普通多采用相对对称,以左右对称居多。

7#重心排列
重心排列有三种概念:
a.直接以独立而轮廓清楚的形象占领版面中心。
b.向心:视觉元素向版面中心靠拢的运动。
c.离心:与向心恰好相反,其目的是产生视觉焦点。
8#三角形排列
正三角形(金字塔形)是最具稳定要素的形状(注:圆形和倒三角形则给人以动感和不稳定感)
学软件/学排版/学配色/学UI
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!