|
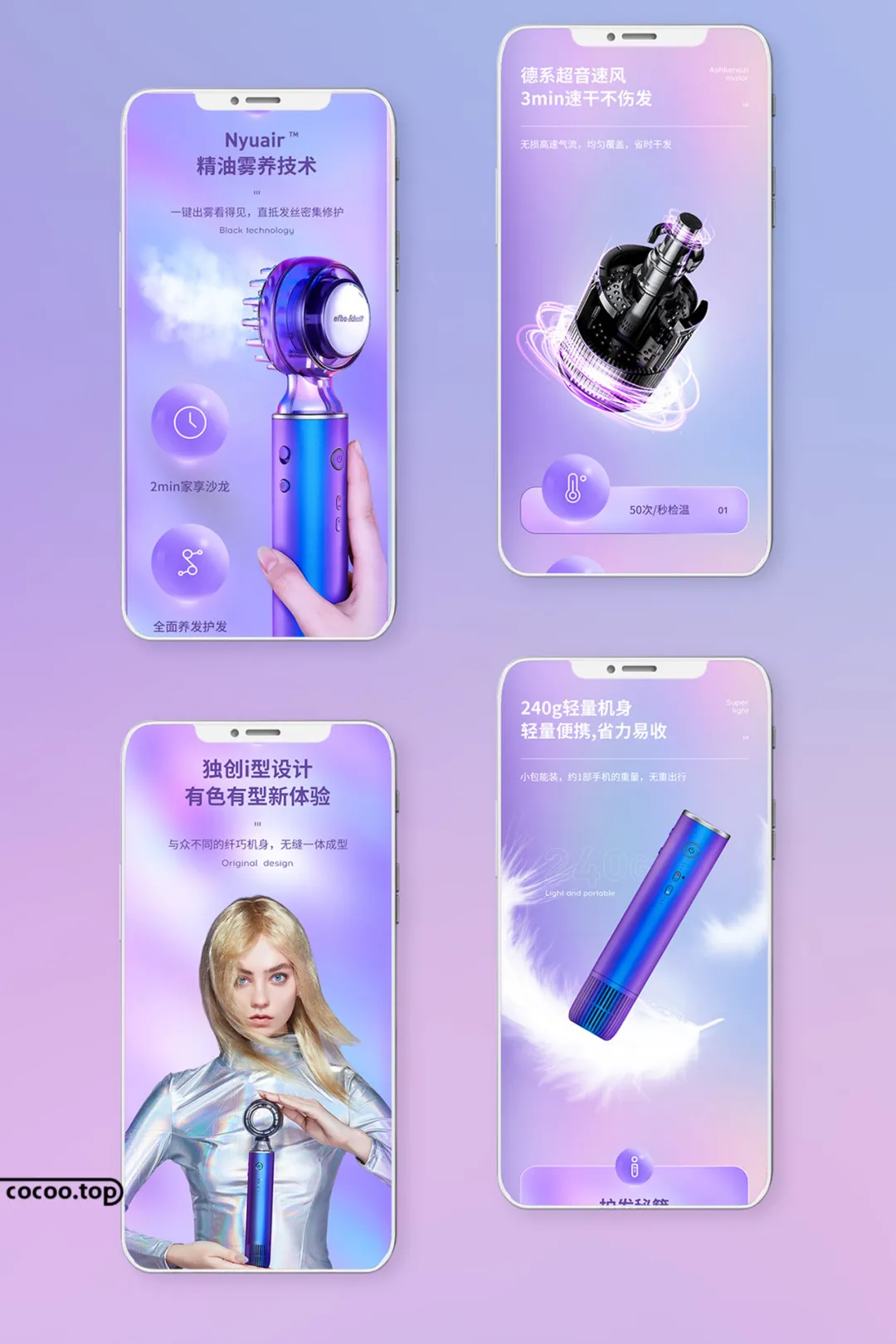
商品详情页是对商品进行详细描述介绍的页面,详情页的设计极有可能会对用户的购买行为产生直接的影响。因此,商品详情页面的设计在美观实用的基础上,将要表达的信息尽可能用直观的视角展现出来。  因为手机端的特殊性,在产品信息页面中仅仅只展示了几张商品图片和商品的基本信息。  当用户对该商品感兴趣时,可以进入该商品的详情页面,在详情页面中设计师需要尽可能地向用户展示该商品的细节图片,可以使用商品细节图片与文字说明相搭配的方式,使用户能够对该商品有更加全面的了解,从而使用户对商品产生购买的欲望。   用户引导一般从色彩和文案两个角度着手,而色彩是最直观的表现形式,使用区别于页面大环境的色彩来强调突出,在吸引消费者视线的同时让他们更乐于点击。  例如:商品详情页面中,商品价格、活动信息和“加入购物车”按钮都使用鲜艳的红色。再如:所选尺码以及“加入购物车”按钮都使用了鲜明的紫色,在界面中非常突出。   对网络缺乏信任是许多消费者都存在的顾虑,而已购买该商品的消费者对于该商品的评价将会对有购买意向的用户产生很大的影响,因此商品评价功能是商品详情页面中不可缺少的功能。  例如:商品详情页面中的商品评价,对评价进行了自动汇总统计,让用户在查看的时候更直观便捷。   对于商品详情页面,消费者需要清晰地认识到商品的全部信息,因此商品描述的逻辑顺序变得格外重要,设计师可以基于商品描述的认知规律去考虑安排商品介绍信息。  为商品详情页设计,整个页面采用统一的配色和风格,在详情页中对商品的各部分属性进行分步骤介绍,清晰明了。   商品详情页的内容比较多,所以跟随性的导航设计非常有必要。跟随导航在商品详情页中能够为用户操作提供很大的便利。例如:始终在商品详情页的上方和下方浮动显示跟随性导航,便于用户快速地切换页面和购买商品。   商品详情页面的长度不宜过长,页面长度过长会导致页面加载速度变慢,特别是在手机端,会消耗大量的手机流量,也会让用户产生视觉疲劳。一般来说,手机端的商品详情页面需要控制在10屏以內。  |
