|
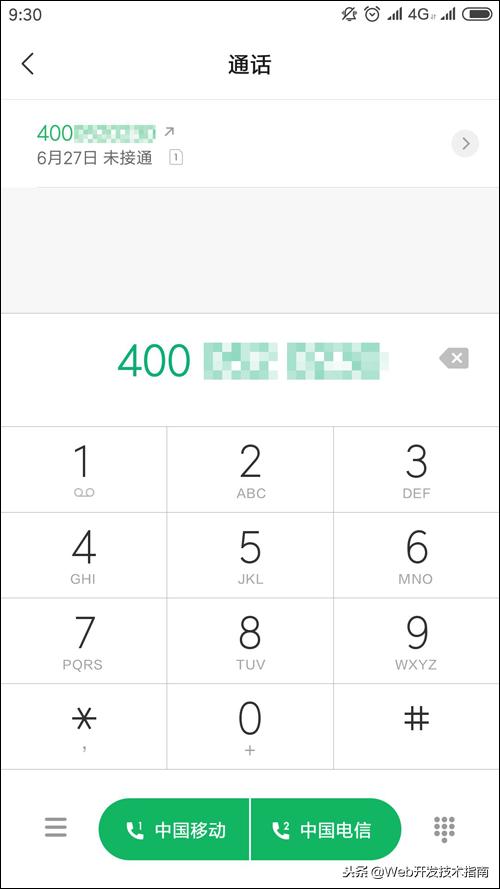
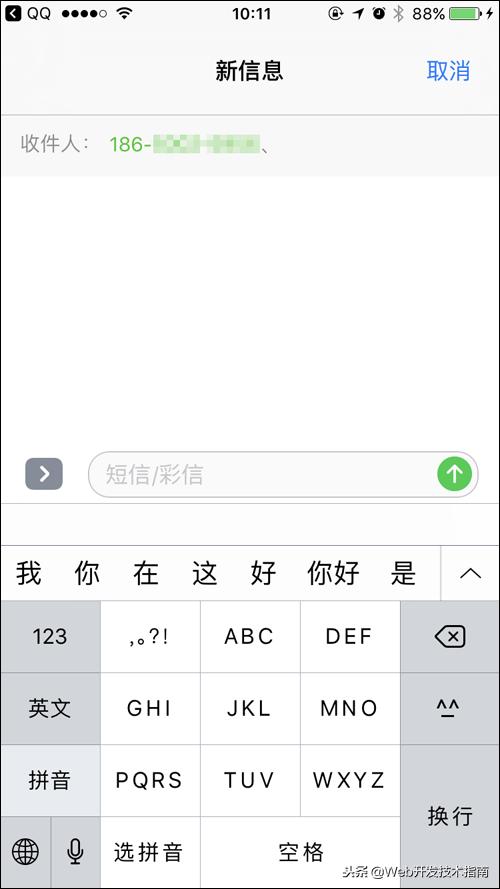
分享一个HTML5移动手机端页面添加直接拨打电话及发送短信按钮链接的方法,安卓和IOS苹果系统均可设置,下面来看看具体操作方法吧。如果有需要的可以跟着操作哦~ 1、如何实现移动端页面直接拨打电话的功能 通过HTML5中a标签的href属性tel,可以实现直接触发手机拨打电话的功能,代码格式如下: <a href="tel:电话号码">电话号码</a> (注:将代码中的电话号码替换成你实际要触发拨打的电话号码) 触发功能后IOS系统的效果如下:  触发后安卓系统的效果如下:  2、如何实现移动端页面直接发送短信的功能 通过HTML5中a标签的href属性tel,可以实现直接触发手机发送短信的功能,代码格式如下: <a href="sms:手机号码">手机号码</a> (注:将代码中的手机号码替换成你实际要触发发送短信的手机号码) 触发功能后IOS系统的效果如下:  |

请发表评论