|
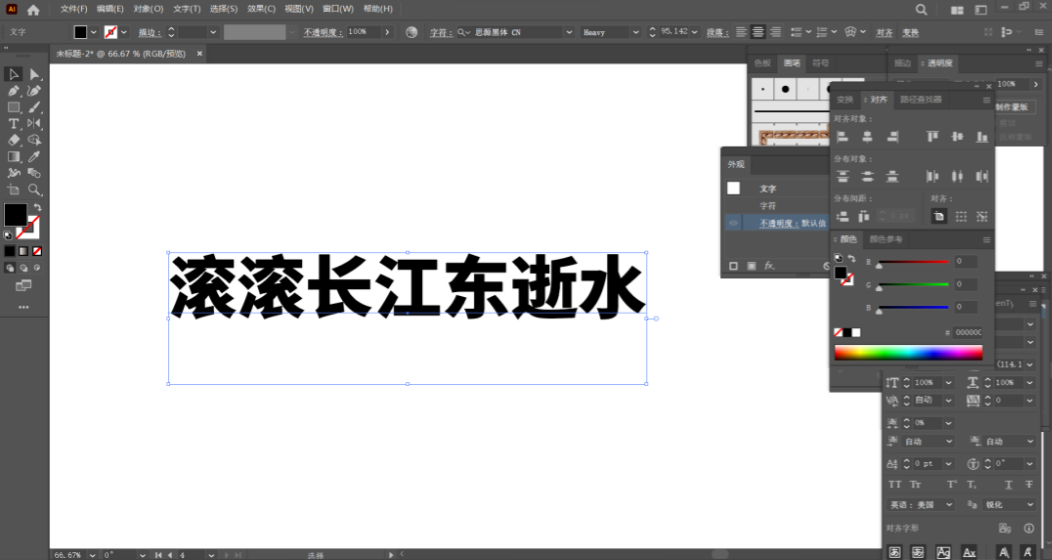
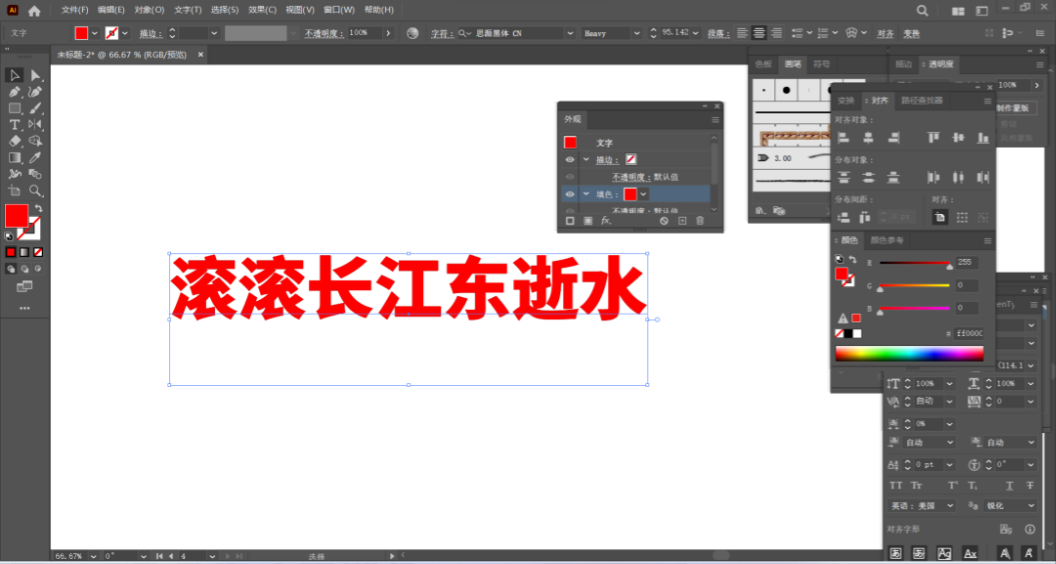
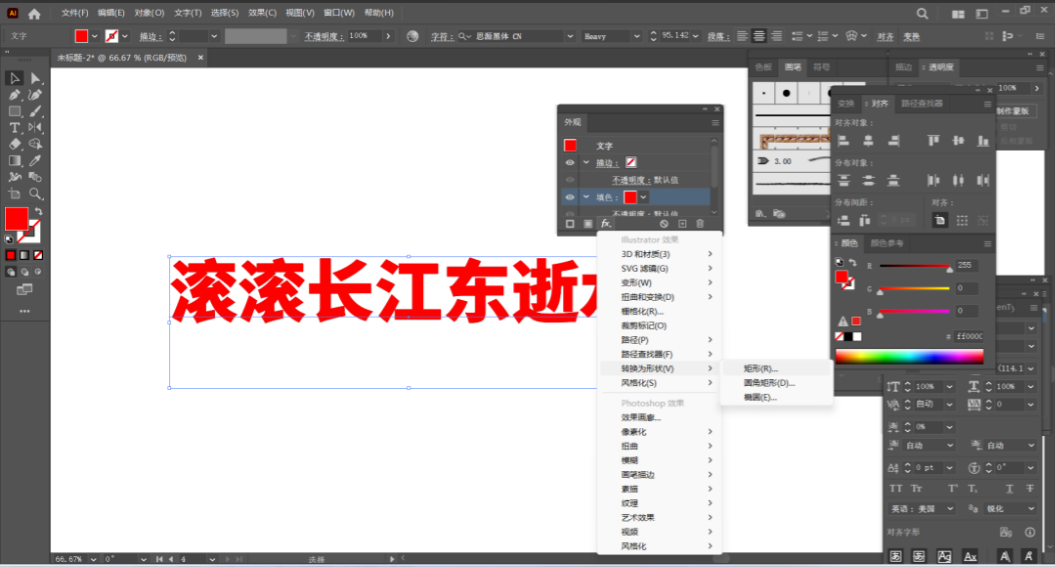
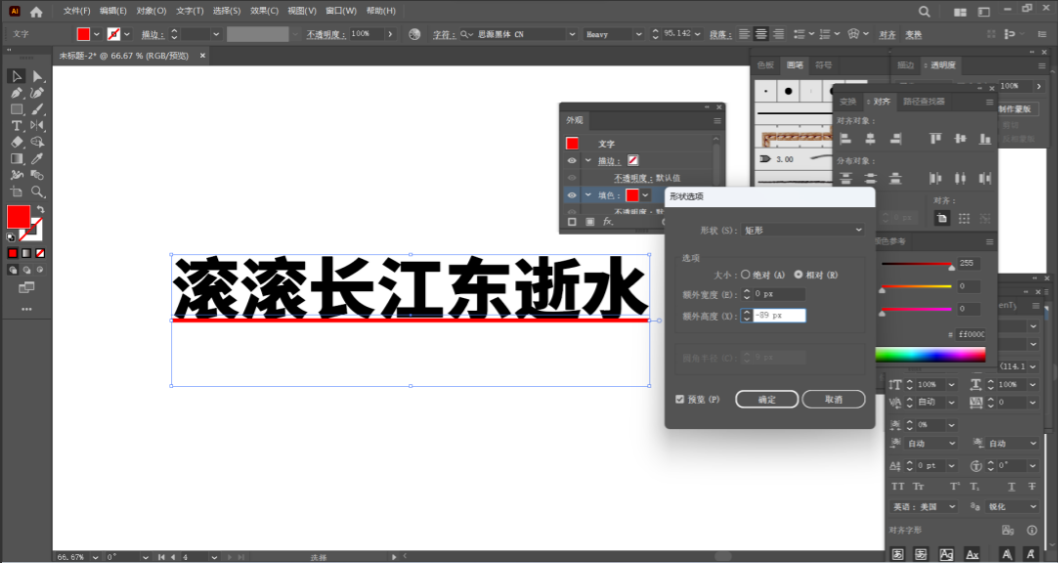
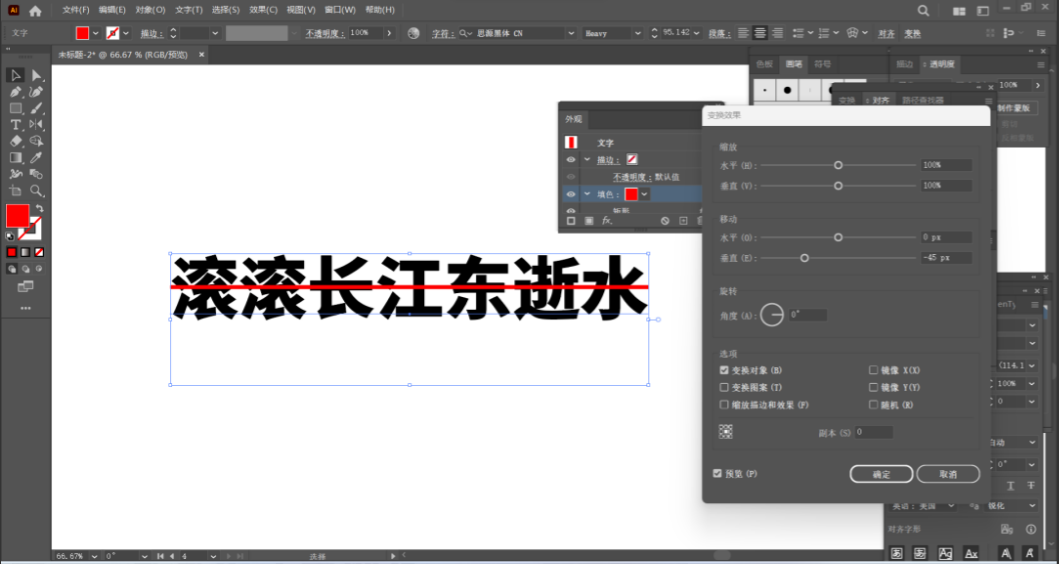
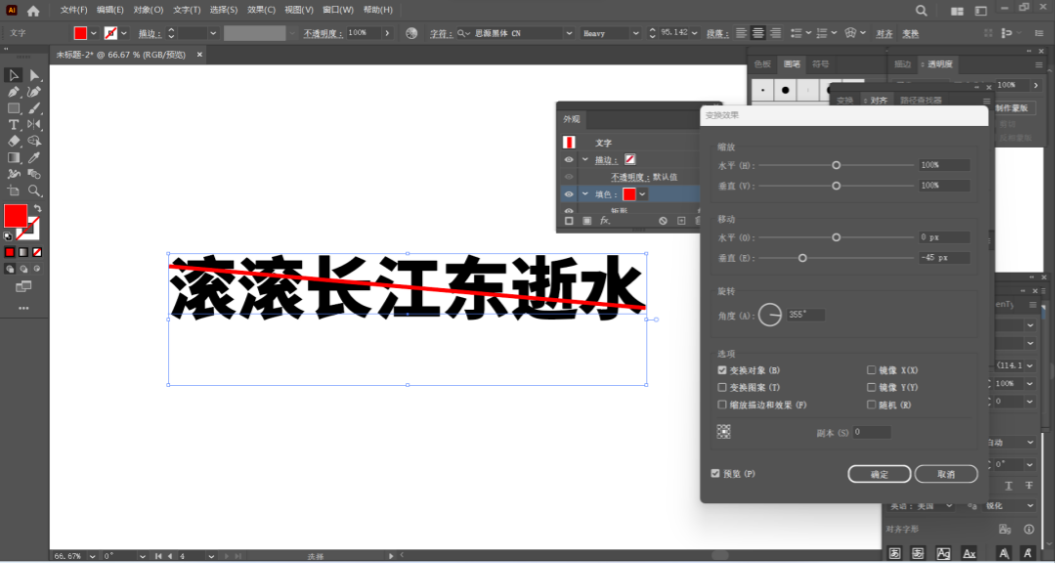
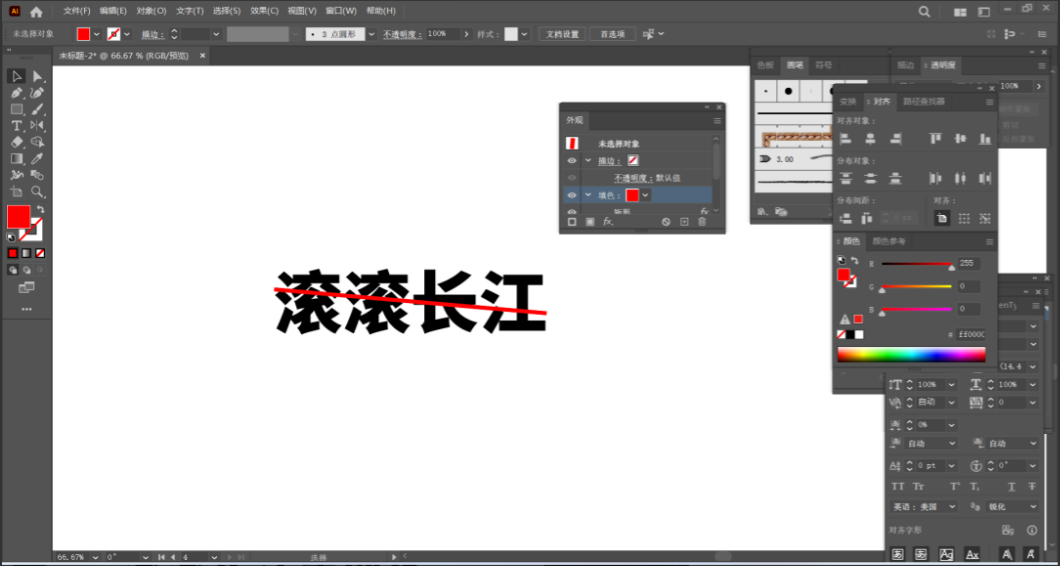
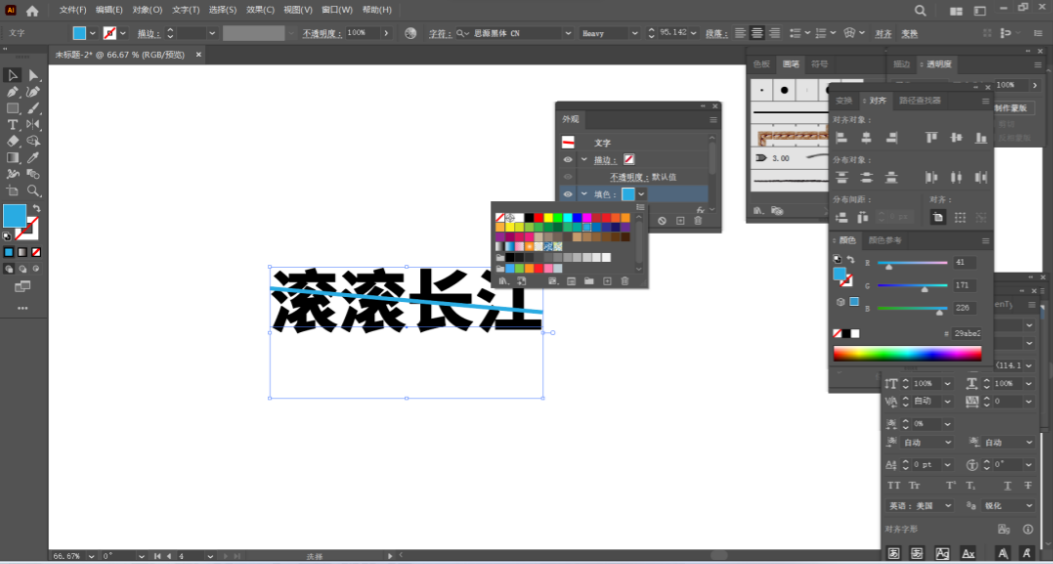
AI软件的功能很强大,今天来分享一下其中的一个功能效果。 今天,我们给大家带来一篇Illustrator实例教程,教你制作可以任意编辑的删除线文字效果。  首先,我们输入文字,这里,我们以它默认的“滚滚长江东逝水”为例。  接下来,我们选择“窗口”-“外观”,打开“外观”面板,点击下方的“添加新填色”按钮。  选择一个你想要的颜色,这个颜色就是下划线的颜色。比如这里,我们选择红色。  这时你会发现,字变红了。但是没关系,我们继续往下做。 我们点击“外观”面板下方的“fx”按钮,选择“转换为形状”-“矩形”。  在弹出的“形状选项”对话框里,我们把“额外宽度”设为0,“额外高度”设为负值,这样,矩形就变成了一条横线的效果。  接下来,我们继续点击fx按钮,选择“扭曲和变换”-“变换”,我们把垂直移动的距离设为负值,这样,直线就往上移动了。位置大概与文字居中就可以了。  接下来,我们继续设置旋转角度。这里,我的数值是355度,这样,基本上就与文字呈一个对角线的角度了。  到这里,这个可以任意编辑的删除线文字效果就制作完成了。 你可能会好奇,为什么这样就可以任意编辑呢? 因为我们所有的效果都是在“外观”面板中添加的。 既然这样,我们就可以任意地删除和添加文字,删除线也会根据文字的多少来自动改变长度,而不需要我们重新绘制删除线了。  此外,我们还可以调整“外观”中的填色色值,从而改变删除线的颜色。  这就是Illustrator“外观”的好处:文字和效果可以随时编辑。 用这样的方法给文字添加删除线效果就非常方便了。 以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧! |
