|
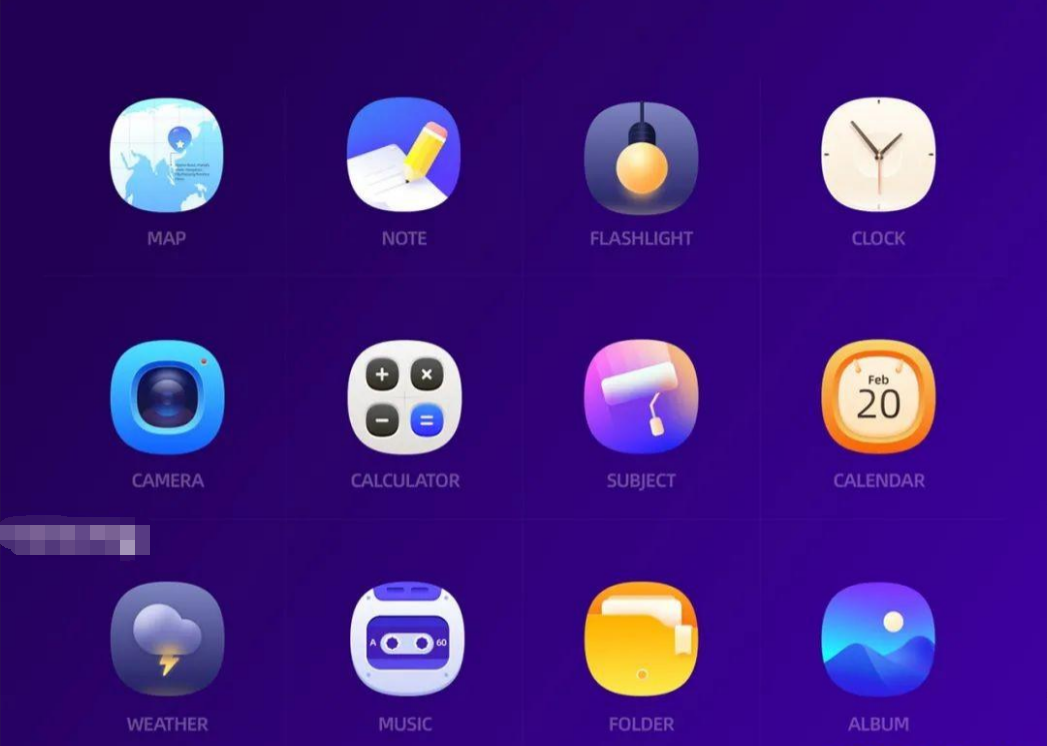
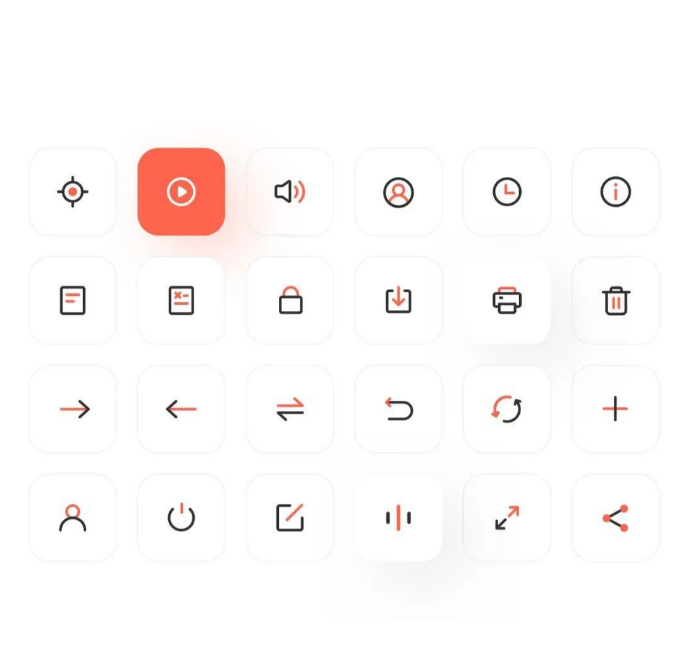
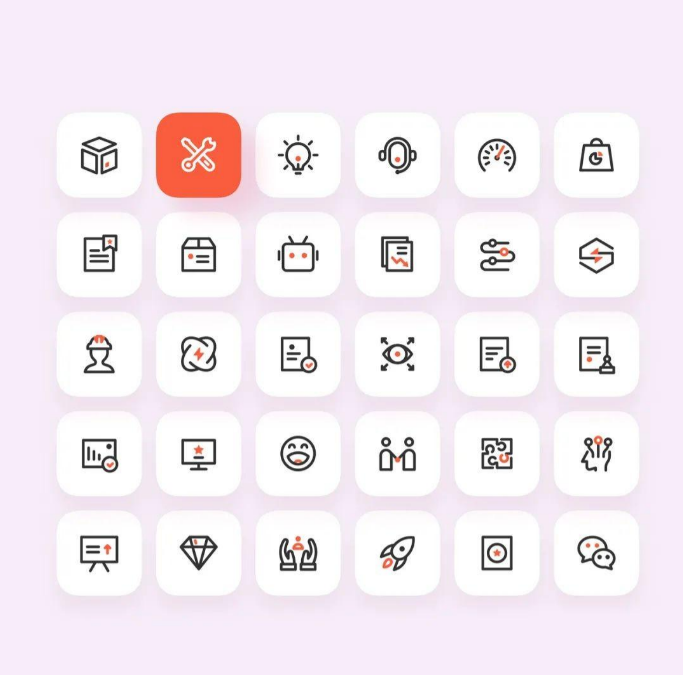
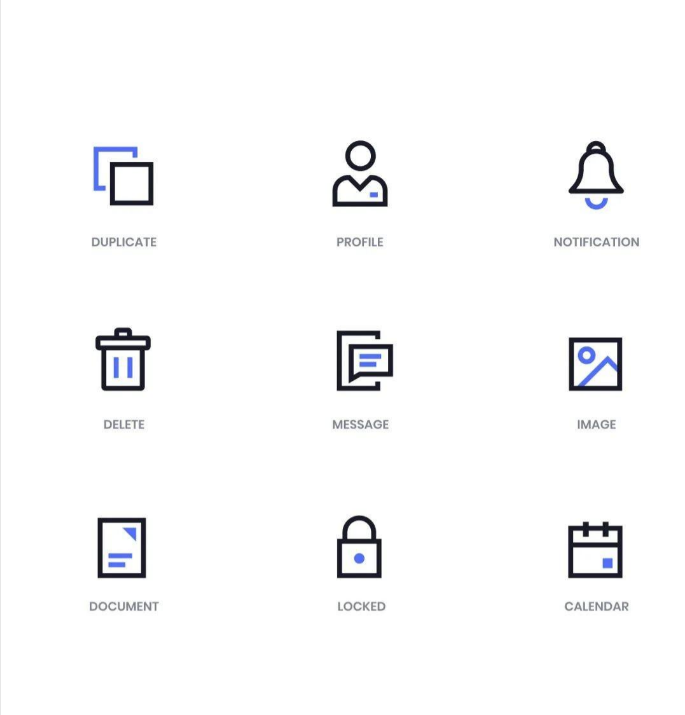
UI行业的同学都知道,在 UI的设计体系中,图标是非常重要的组成。 怎样设计图标才能向用户快速传达其确切含义并能留下深刻印象,是设计师们面临的一个大难题。  图标设计原则 图标设计的基本原则包括:辨识度高、风格统一、视觉美观、图标的辨识度高,表意准确,能让用户一眼就明白图标的含义;图标的风格统一,使整个界面具有很好的整体感;图标的视觉美观,能提高用户的关注度,使用户获得良好的体验感。  为了提高图标的辨识度,图标设计不能过于个性化,让用户难以理解。通常做设计之前,会参考同行业成熟产品的共性和特性。图标的风格统一从图标的尺寸、线面类型、色彩、圆角 大小、透明度、倾斜角度、投影、渐变样式、风格等方面着手。  图标设计步骤 制作一个好图标,既要考虑图标的辨识度、美观性和统一度,也要考虑图标应用界面的文化、未来显示的载体以及不同产品的特殊要求等。  图标设计过程大致分为三个步骤:借鉴线上产品尺寸, 确定图标的尺寸大小,如 Tab 栏图标大小 48px× 48px,首页图标大小 56px×56px,金刚区图标大小 90px× 90px;利用现实图库提炼实物图的共性形状,参考借鉴成熟的图标库。  在设计制作完成图标后,还得做任务测试,进行设计细节自查,如设计的统一度、呼吸感、色彩情绪、业务联系是否符合要求;开展辨识度测试,遮住图标文字描述字段,做基于无背景的和有背景的图标可识别测试,看用户能否理解图标的含义。  金刚区图标设计 金刚区是 APP 首页的主图标区, 位于页面中上部, Banner 栏下面,其内容往往随公司活动需要随时灵活调整。因此,金刚区图标具有需求层次高、色彩丰富、以面性图标为主的特点。  在设计之初,确定金刚区图标尺寸等基础规范:多借鉴成功产品的布局及尺寸,大多数产品金刚区图标尺寸为 90px 左右;设计图标良好的呼吸感,设计图标内部的呼吸感满足黄金分割比,图标和文字距离统一,图标四周距离统一为图文距离的倍数。  在绘制图标形状前,还需进行造型再设计,主要考虑保证造型表意 的准确性及造型的简洁性。颜色方面,金刚区图标色彩丰富,图标的配色主要考虑 色彩情绪对图标辨识度的影响。  配色过程通常为:确定主题色,选取主题色的邻近色和对比色,结合图标的功能表 达及色彩情绪,从主题色及其邻近色和对比色中选取合适的色彩。在配色中注意控制各色相的饱和度和明度在统一比例, 以保证各图标色调的和谐统一。  Tab栏图标设计 相对于金刚区图标的设计,Tab栏图标在外形设计和样式设计上要简单很多。Tab栏图标设计尺寸通常为 48px。Tab栏图标设计根据用户群体及APP主题表达确定图标风格。  例如:如金融类 APP的给人稳重可靠感,Tab栏图标做成 4px的线性图标,90 度直角棱角分明, 选中图标为面性图标;电商类 APP的用户宽泛,设计必须迎合不同年龄层次的用户,采用简约图标设计风格,Tab栏图标采用 3px 线性图标,4px圆角,选中图标有错层阴影和色彩变化。  总的来说,好的设计既要好看又要好用。图标布局以业务、功能和需求为出发点,安排重要功能图标 靠前放置,引导用户使用相关功能;有良好的预见性,利用有效的图标辨识度完美展示其功能内容,利用色彩情绪唤起用户正确的情绪。  以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧! |
