|
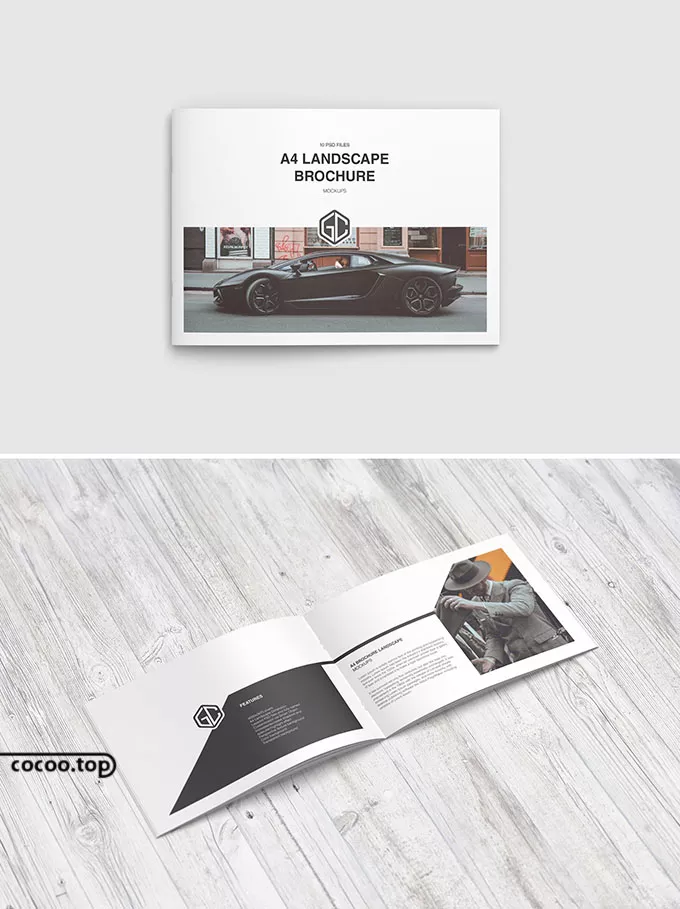
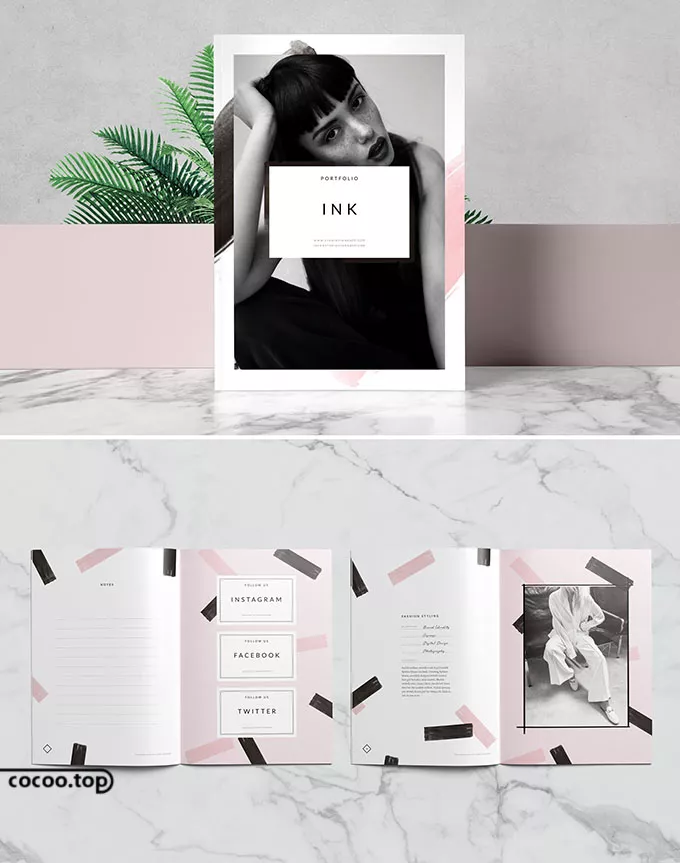
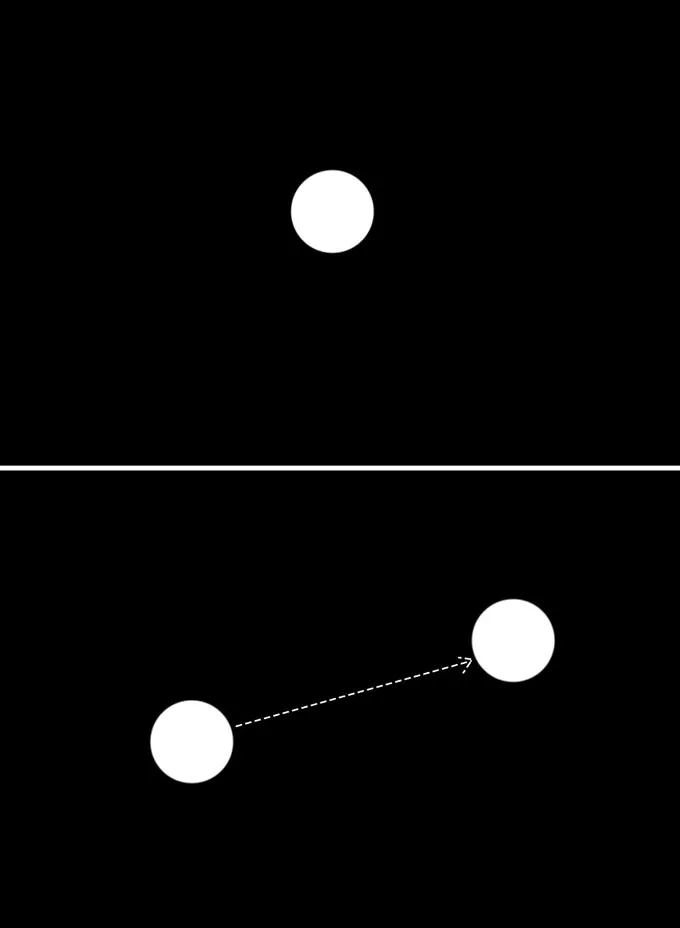
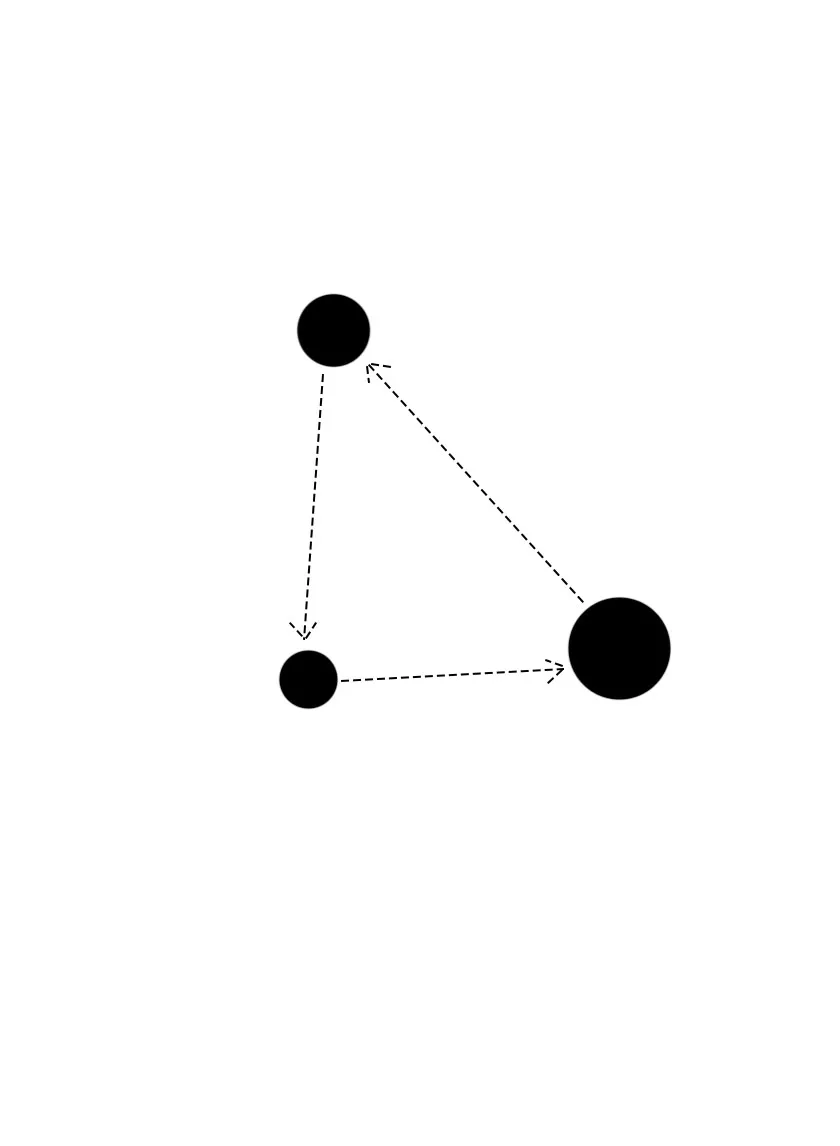
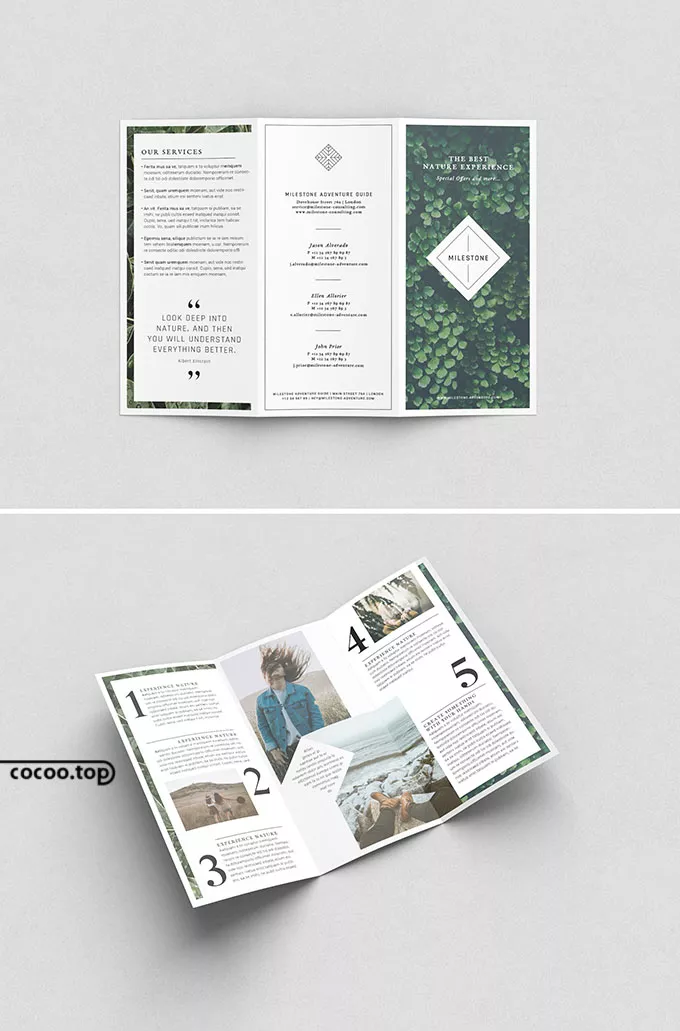
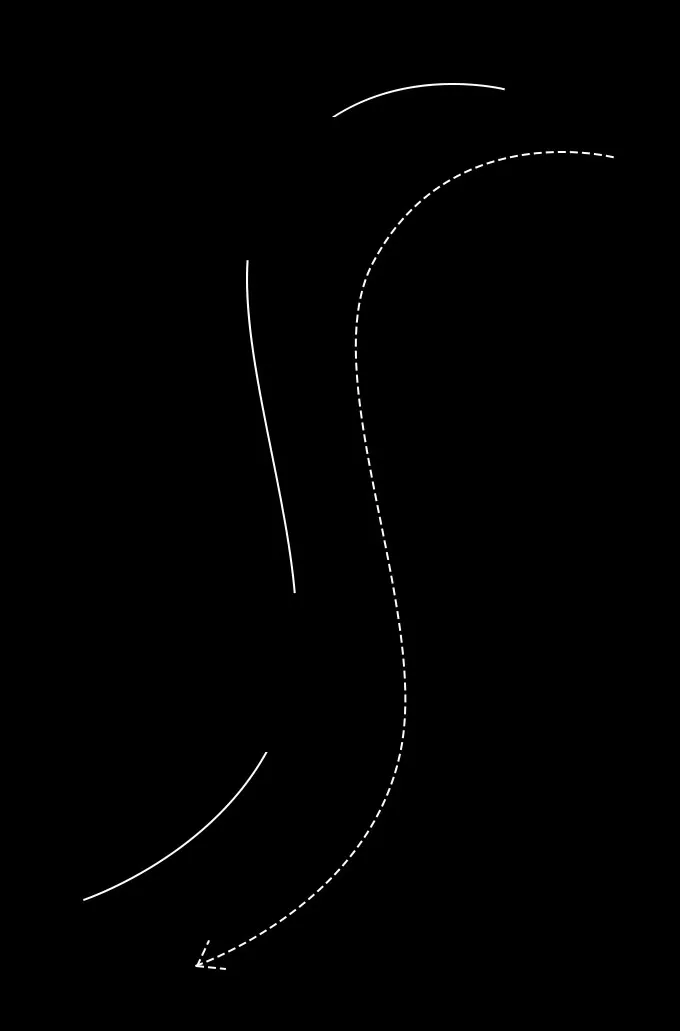
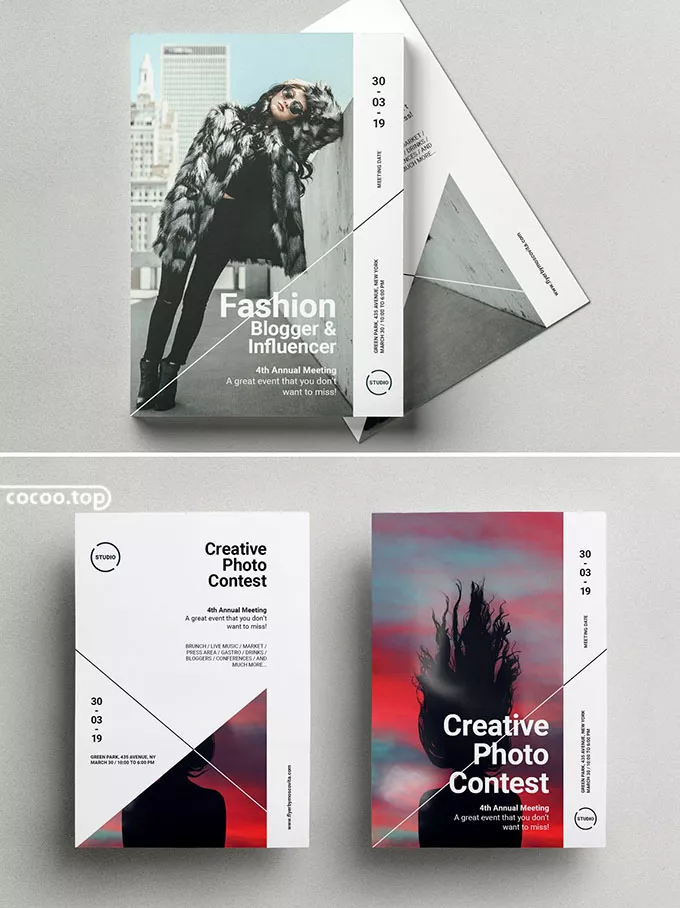
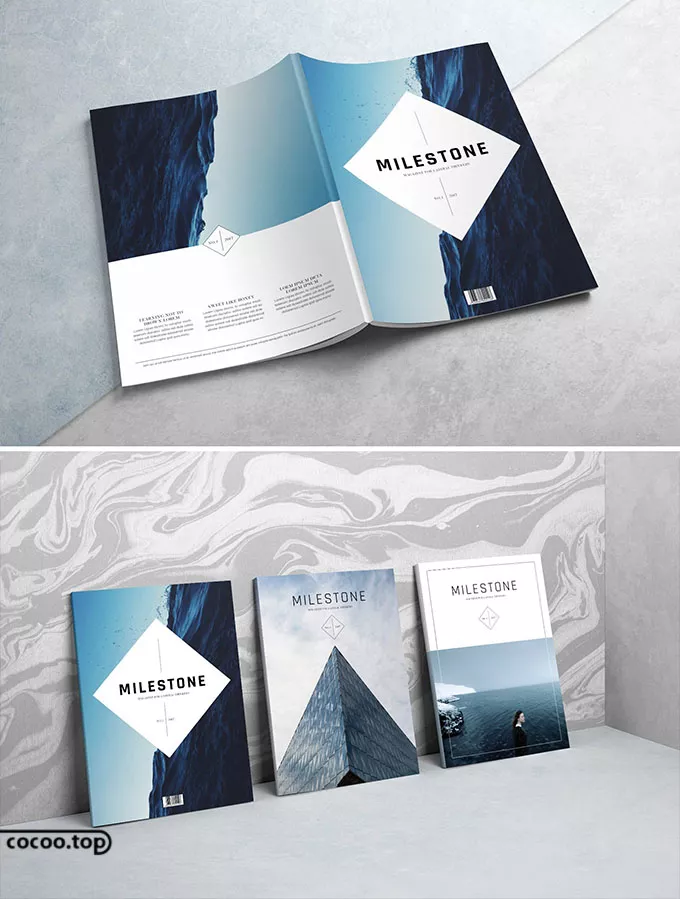
版式设计是对文字、图形、色彩等基本元素的编排和组织,画面中主要依靠视觉元素产生张力和视觉倾向力引导视觉移动,整个视觉移动的轨迹即是视觉惯性的呈现。 如何将重要信息快速传递给观者?这对设计师而言不是简单对信息的罗列,更重要的是如何将信息有层次、有节奏的组织编排。利用视觉惯性原理,将大量的文字、图形等基本元素按照一定的视觉路径编排设计,使整个版面布局在视觉上符人的知觉心理,引导观者的视线。  在物理学中,力的惯性是指物体在加速运动过程中突然停止,这时物体会按照原来的运动轨迹继续前进或倾斜,在视觉惯性中眼睛的移动路径是受到画面中的视觉元素影响,这些元素的视觉形状沿着一定方向倾斜或聚集,具有一定倾向性张力,引导眼睛随形状移动,整个视线的移动轨迹即是视觉惯性。  点元素是基本的造型元素之一,当面中出现一点时,画面比较平静,人的视觉会集中关注点的位置形成视觉焦点,人眼基本停留在固定位置,没有视觉惯性产生;当画面中出现两个点时,人的视觉会下意识的将两个点连接起来,形成一条直线。  当出现三个点或多个点时,由于点的距离关系变化,点与点之间的视觉张力也会强弱不一,人的视觉会由第一个吸引力和张力最强的点转向它最近的点,再到第三点,形成了由近到远的视觉轨迹,这条隐形的轨迹即是视觉惯性的移动路径。  我们的视觉首先被最大的点元素吸引,其次是中间,再次是最小的点,我们的视觉沿着基本视觉元素由大到小的轨迹进行移动,打破了正常从左向右阅读的视觉规律。  线元素最大的特点是具有引导视觉和连接元素的作用,在画面中,似没有关联的元素由于视觉惯性的存在,人的视觉能动性的沿着一定动势移动,视觉移动轨迹形成一条完整的线,这即是视觉惯性的表现。例如:下图中虽然几段线条未连接,但人的视线会沿着线条的走势移动,在人的大脑意识中这几段线条是一条完整的线。  我们看到视觉对象本身静止的,我们是通过联想作用把视觉要素和运动联系起来。例如:圆形面外轮廓流畅放在画面中央,向画面四周发射的张力是平均的;方形面向四周发射的力主要集中在匹个顶点,方形较圆形具有了一定的视觉引导性,但任然没有很强的视觉惯性。  不规则图形,形象外边缘有了强烈的节奏变化,图形最向外的边缘点就产生强烈指引视线的功能,似乎可以联想到指南针,指引我们的视线寻找目的地,像这种不规则图形就具有了强烈的视觉惯性。  版式设计是根据设计主题及客户的要求,在规定的版面内将文字、图形、色彩等视觉要素有目的有组织排列的过程,使画面信息条理清晰的同时又具有一定的艺术美感。版式设计中的基本要素文字、图片都可以概况成视觉造型基本元素点、线、面,可以利用点线面的呈现的视觉惯性合理的应用到具体的版式设计中,来引导视觉流动。  在传统的版式设计中文字的编排是按照信息的重要程度由左到右、由上而下的直线型的排列,这种编排画面呆板无趣,不能激发观者阅读情绪。在现代版式设计的中,可以将单个文字看作是最基本的造型元素点,当两个或多个文字建立一定的视觉联系时视线会沿着某个路径继续前进,去寻找另一个元素,这样人的视觉会沿着一定的路径将一句或一段文字自然流畅的阅读下来。  在文字编排过程中,由于视觉惯性的存在,在改变文字的间距、方向、大小等营造出强烈的节奏又不失阅读的功能性,增强了版面的艺术性。和汉字相比,英文的编排在视觉上更容易形成线的连贯性,在排列较多的英文时,一个单词就会形成很强的指示性,更容易利用线性的视觉惯性,打破传统由左到右的形式。  在版式设计中,图形元素包括了摄影图片和电脑绘制的图形,摄影图片通常都是边缘归正的方形,外边框很少在视觉上产生视觉惯性,在具体设计过程中设计师能动的提取图片中的主要元素去底处理,在图片外边缘产生强弱不同的视觉张力,将最重要的信息放到最强视觉张力位置,起到指引视觉的作用,使人获取信息的速度提高。  例如:主标题、二级标题、标语这三大块文字字号,由大到小、位置由下到上的处理,可以产生近大远小的强烈空间效果和视觉惯性。再如:由于图片具有向右上方的引导力再加之字号的不同,使观者不由自主地依由下到上的视觉惯性进行阅读,打破了常规的由左到右、由上到下的阅读习惯,产生了一定新鲜感。  在构成中特异是指在规律骨骼中,改变个别元素基本的位置、大小、方向、顔色等,与其它众多元素产生强烈对比,形成焦点,增加趣味性,突破规律的单调。在版式设计中,整个结构规划可以打破视觉惯性的规律,采用特异的方法,将版式中重要的信息放在焦点位置,以刺激观众视觉,引起强烈的心理反映,提高阅读情趣。   利用视觉惯性原理对版式中基本要素进行规划组构,建立合理的信息逻辑性,使观者能够心领神会的接收信息,在获取信息的同时将阅读变成一种享受,这也是版式设计所追求最终目的“功能与艺术统一”,可以提高版式设计的整体品质,增强版面视觉层次和艺术效果。  以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商设计技巧! |
