没有想到,一个小按钮居然能做到这样,有没有吸引到你要去点一下呢?
在UI设计中,我们经常会做到一些按钮的设计。我们一般做得比较多的按钮,就是下面这种普普通通、处处都很常见的一种按钮。但它给人的点击欲却并不是很强。
我们可以看一下大厂做的按钮,就会发现他们做的都比较立体,无论是凸起程度、还是通透程度,blingbling的处处都是细节,让人想控不住不住戳一戳。
那么要如何做出这种点击欲更强的按钮呢?
其实就是要让它更具有立体感,下面我就分享一下如何绘制这种按钮效果。
设计步骤:
一、绘制基础形
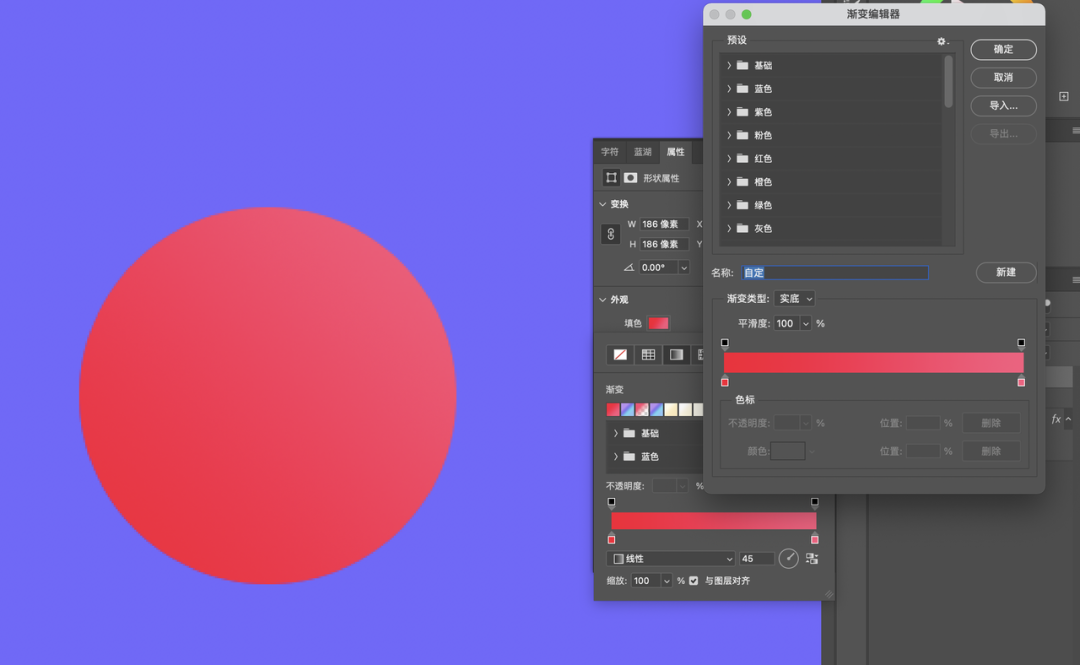
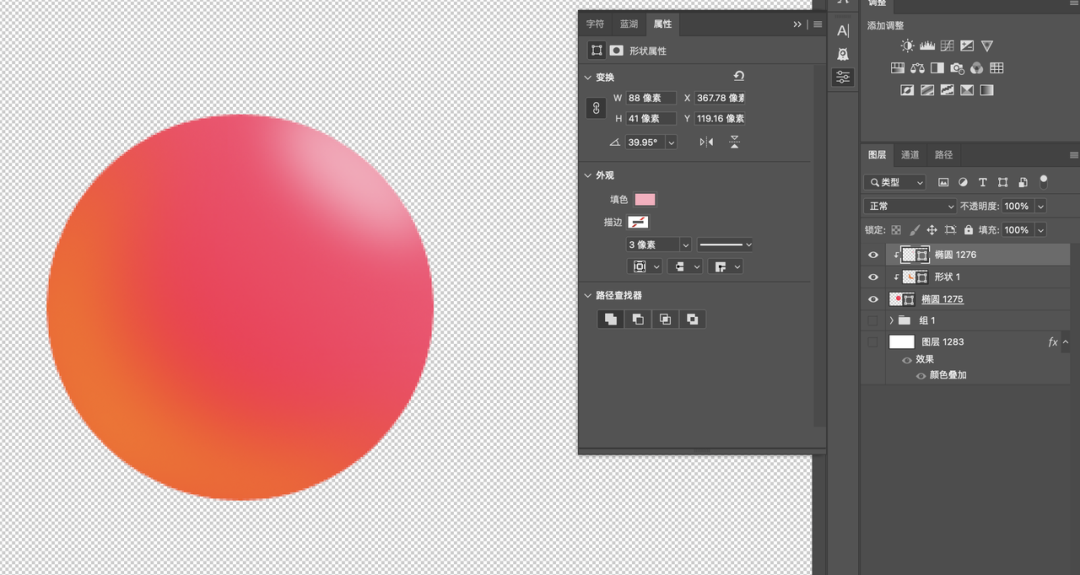
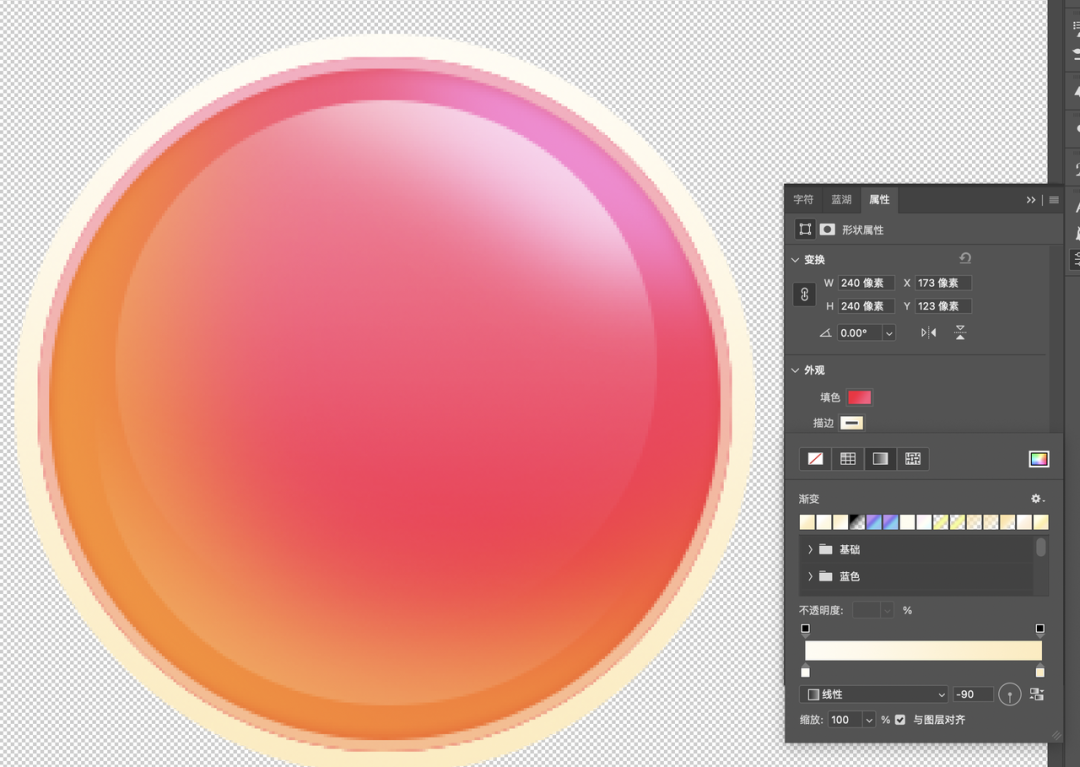
先用图形工具绘制一个圆形,然后确定它的一个主光源方向(以光线是右上方为例),给它添加一个由右上到左下的渐变色。
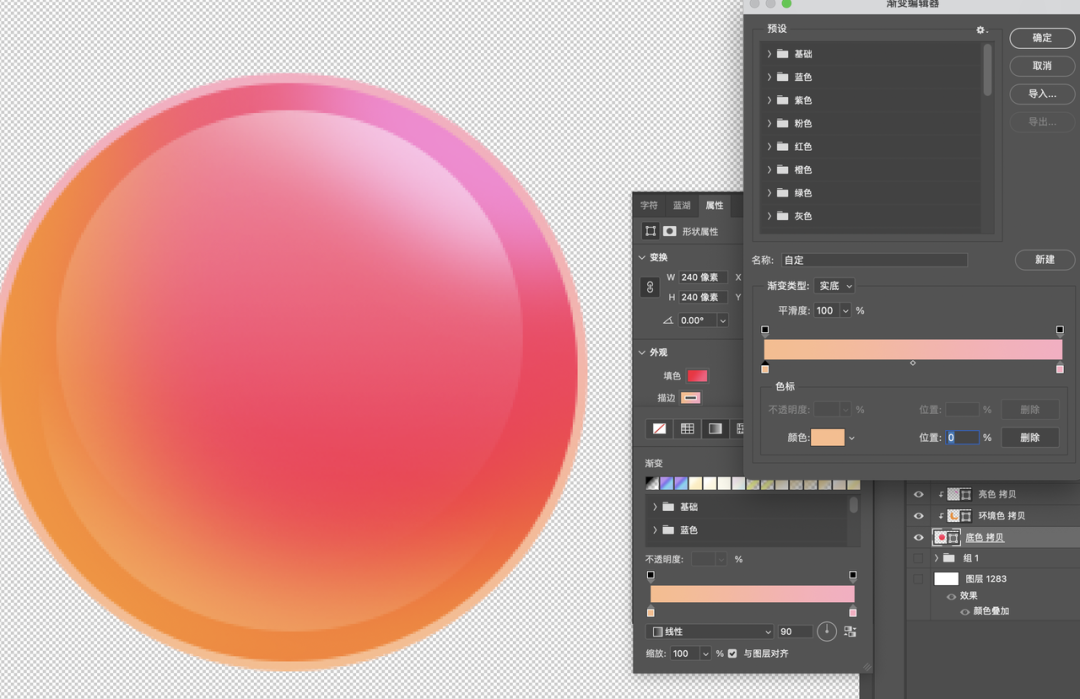
接下来在圆形上绘制一个环境光的区域,将它填充为亮橘色,并将它的羽化值拉大,让两个区域的颜色融合过渡。
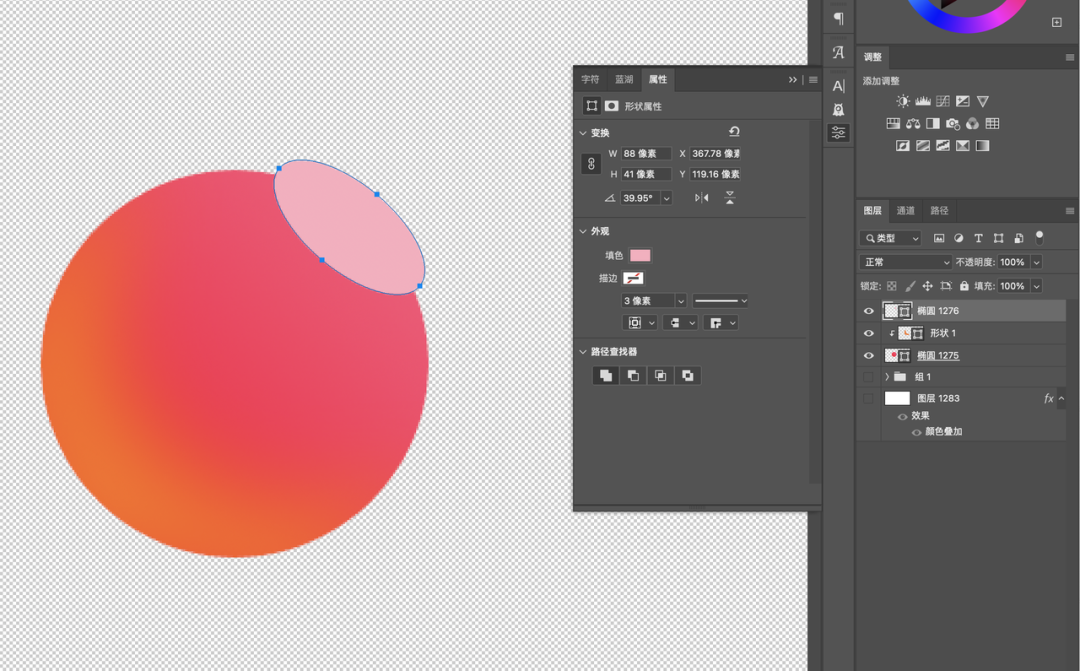
用同样的方式,给按钮右上角绘制一个高光亮区,同样是使用图形工具绘制一个椭圆,然后填充更亮的颜色,并将羽化值拉大。
二、添加质感
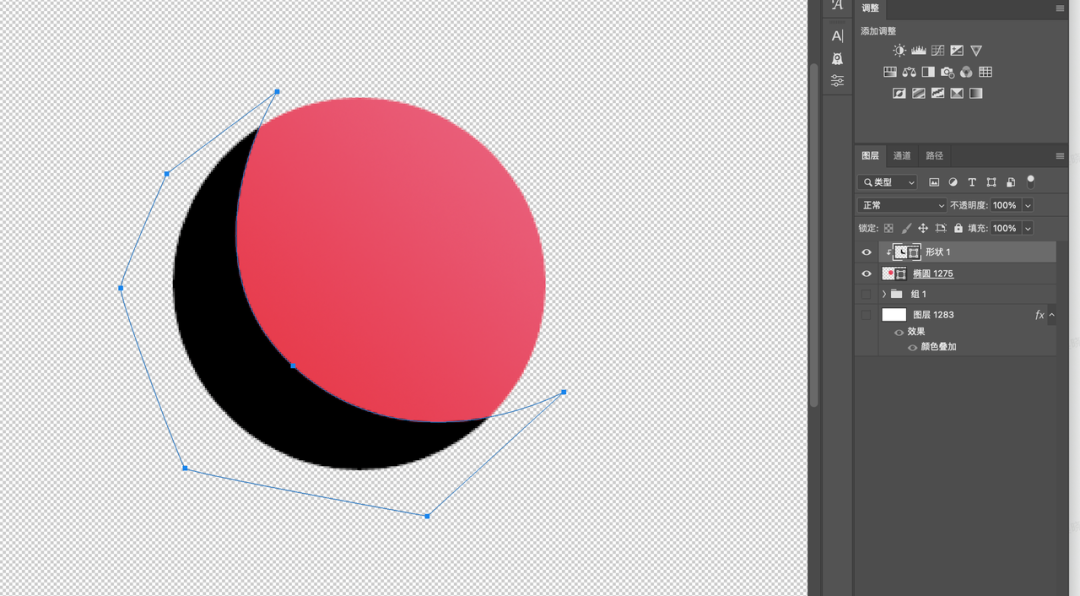
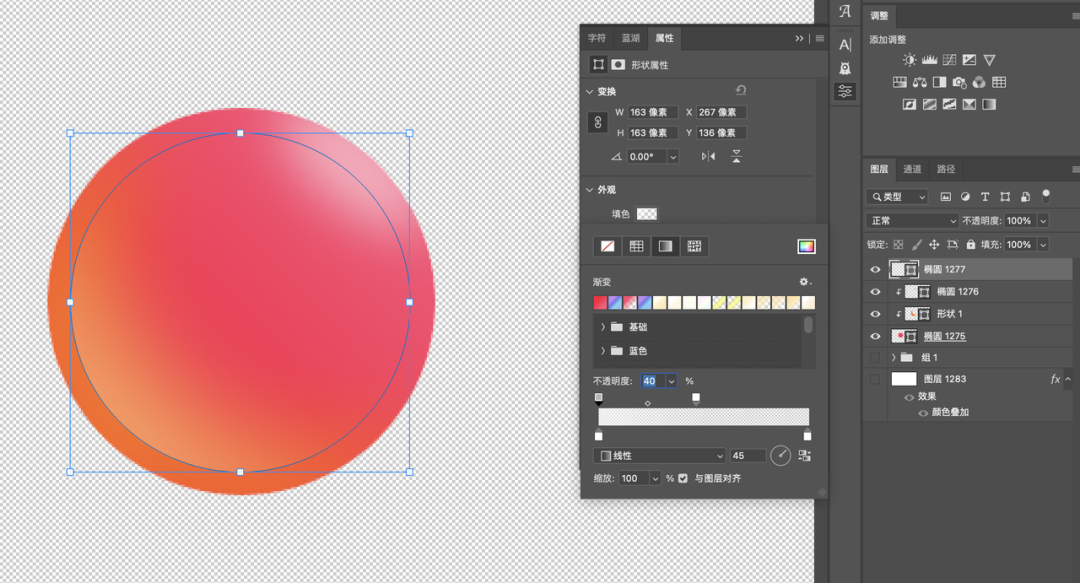
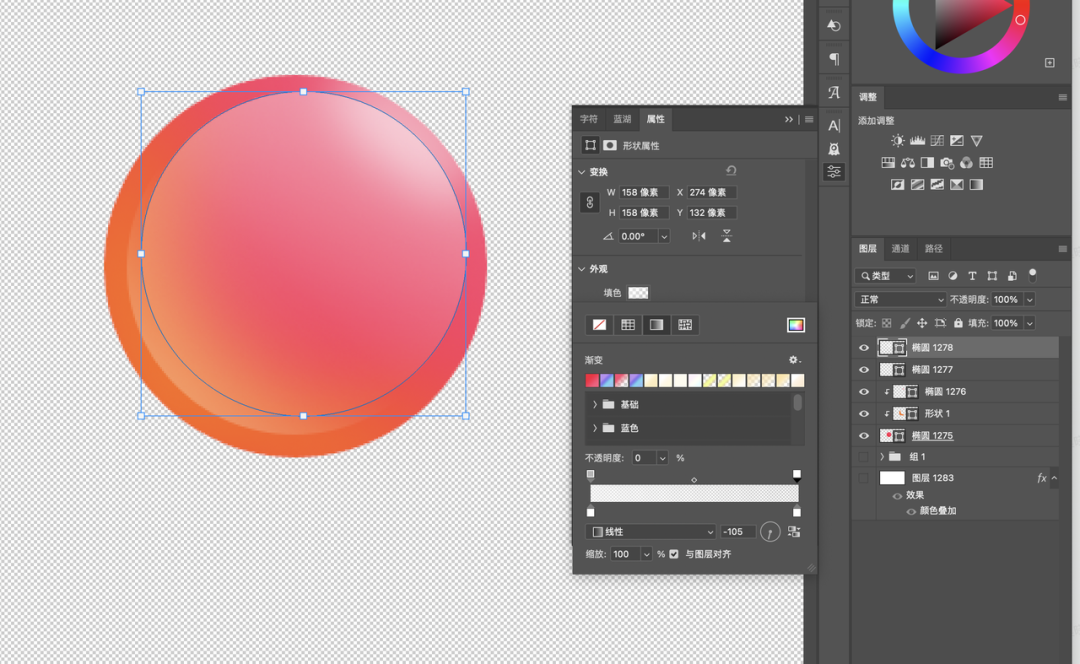
在按钮上绘制一个比按钮小一点的圆形,将它改为渐变填充(由40%不透明度白色---0%不透明度的白色),方向为:左下往右上。
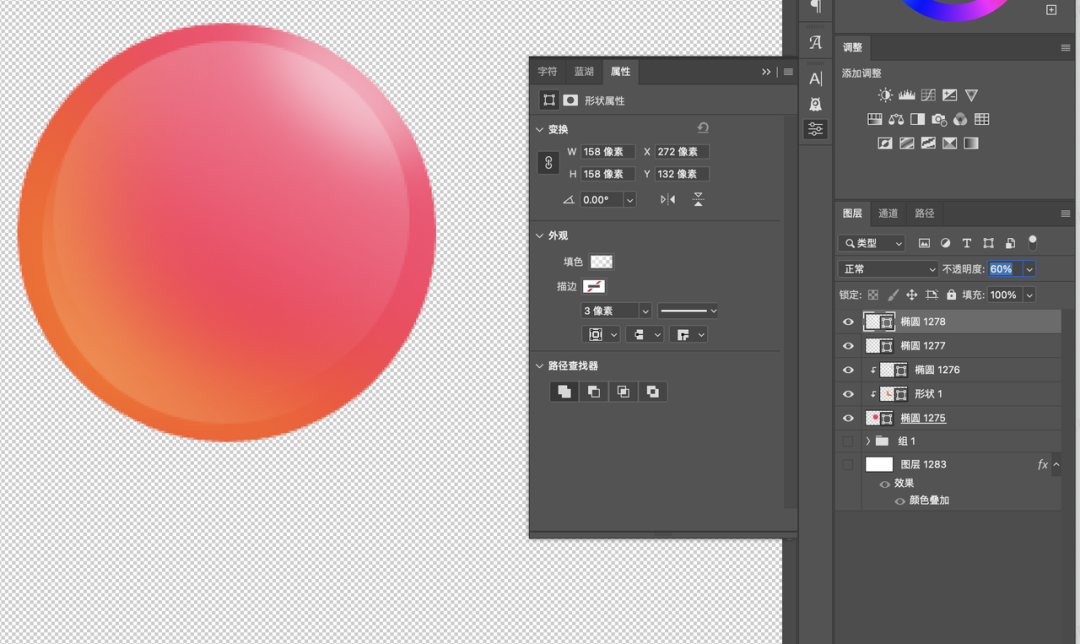
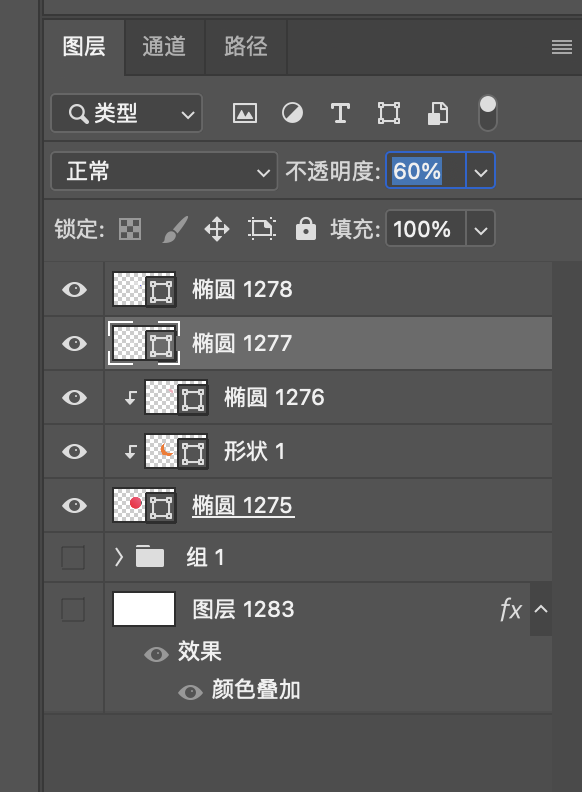
接着再绘制一个相同的圆形,位置偏右上,同样使用渐变色填充(40%不透明度白色---0%不透明度的白色),方向为:右上往左下, 再将刚刚绘制的两个图层的不透明度都改为60%。
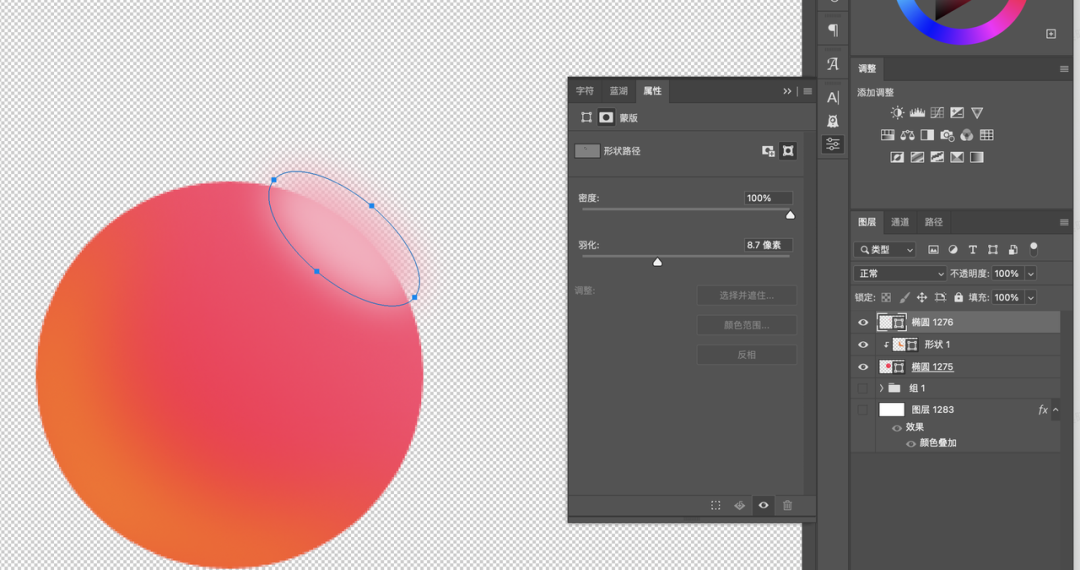
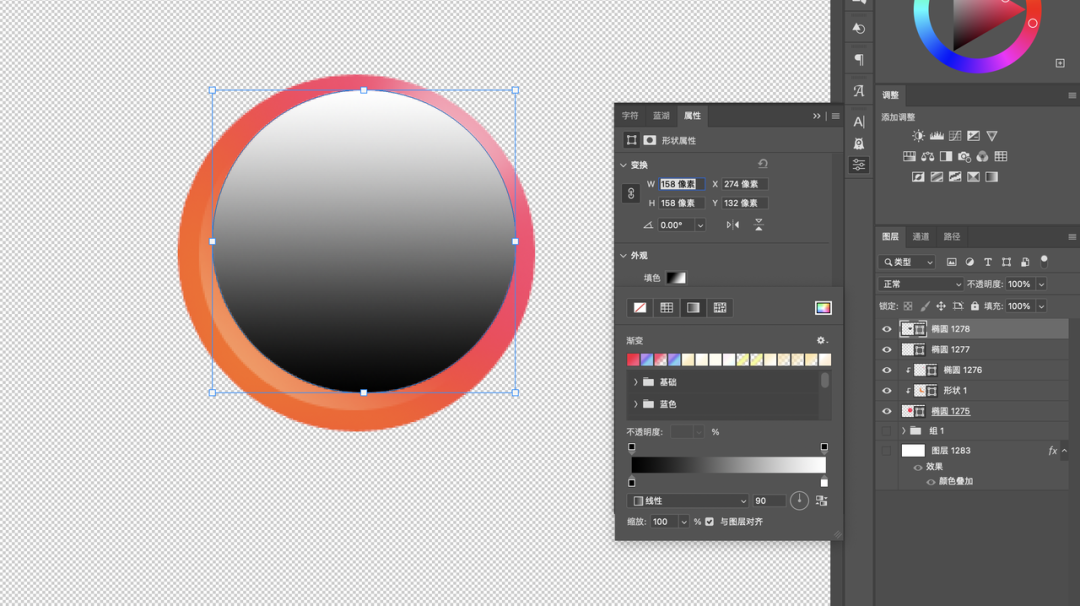
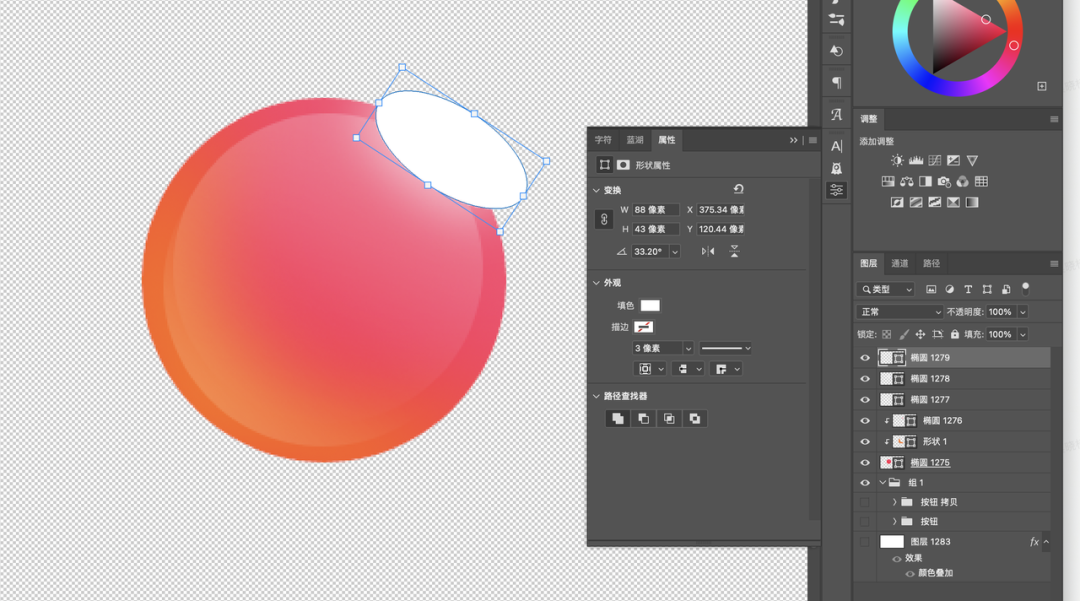
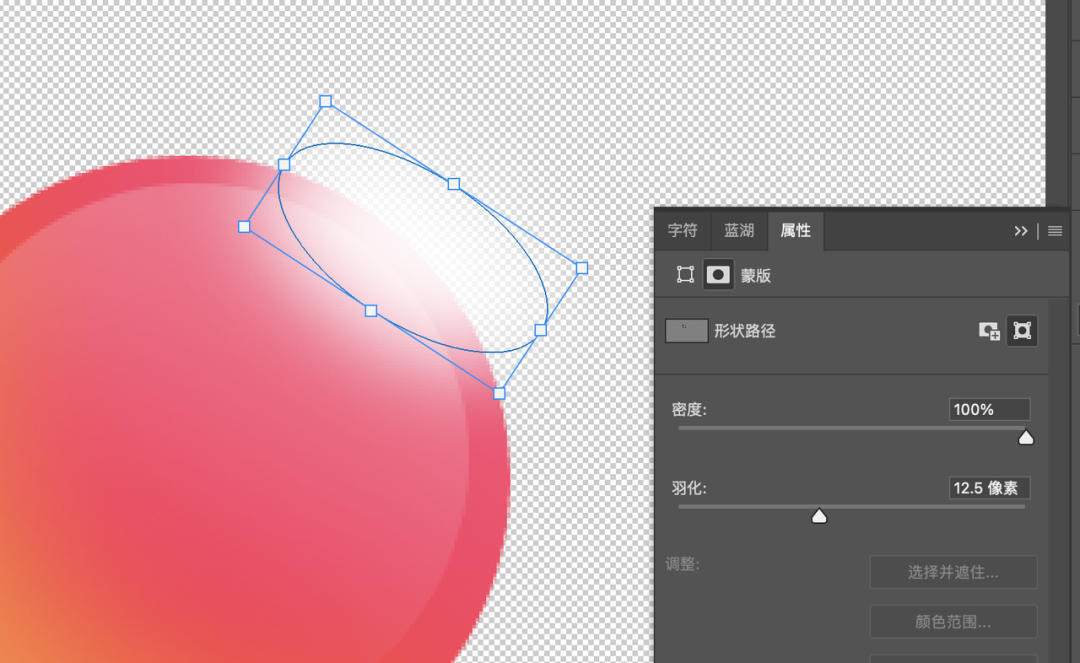
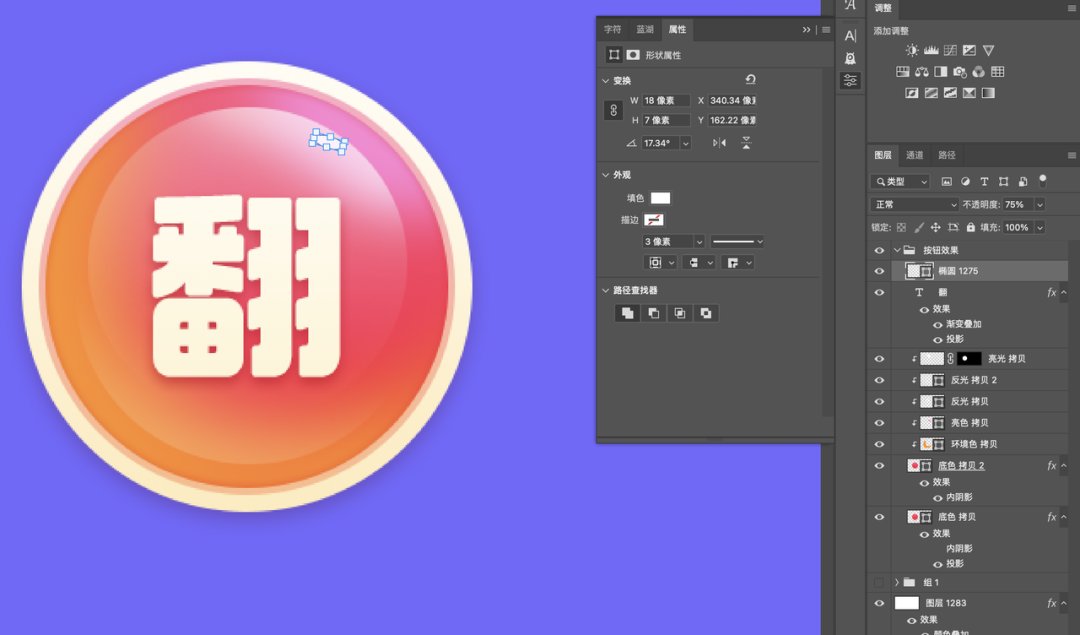
接下来 在右上角再绘制一个椭圆形作为高光,将羽化值拉大,用蒙版的形式切割掉多余部分。
这样我们就得到一个透气点的按钮了。
三、增加细节
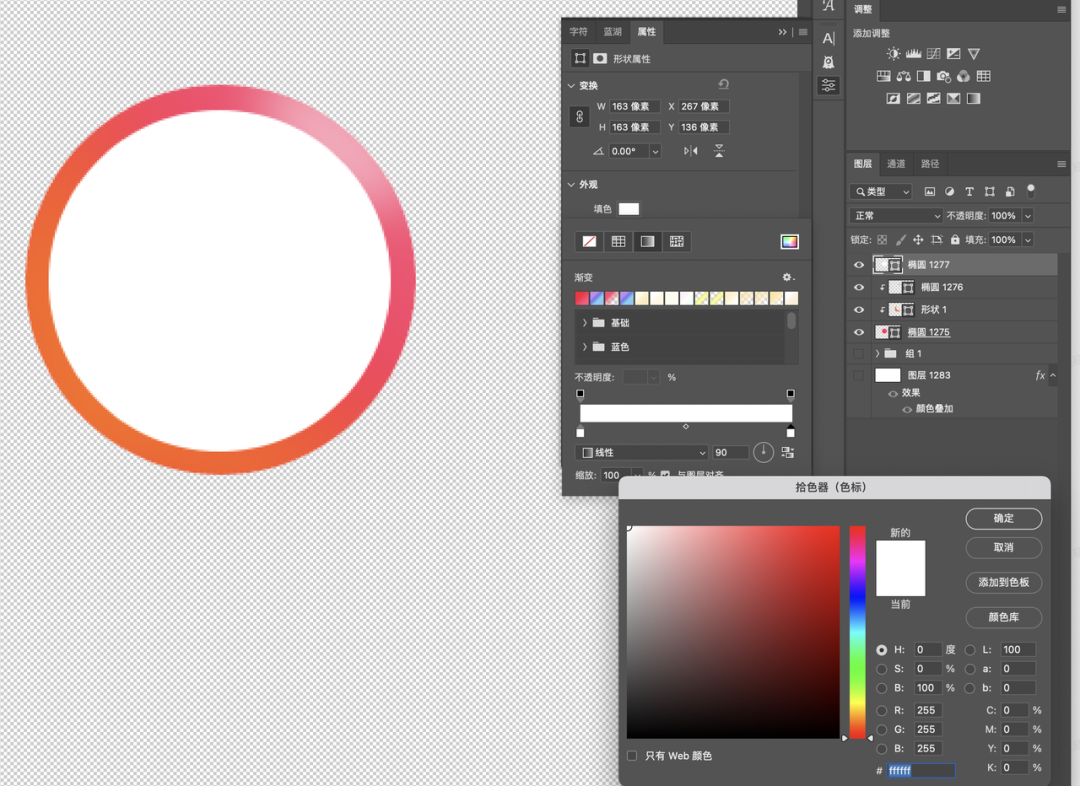
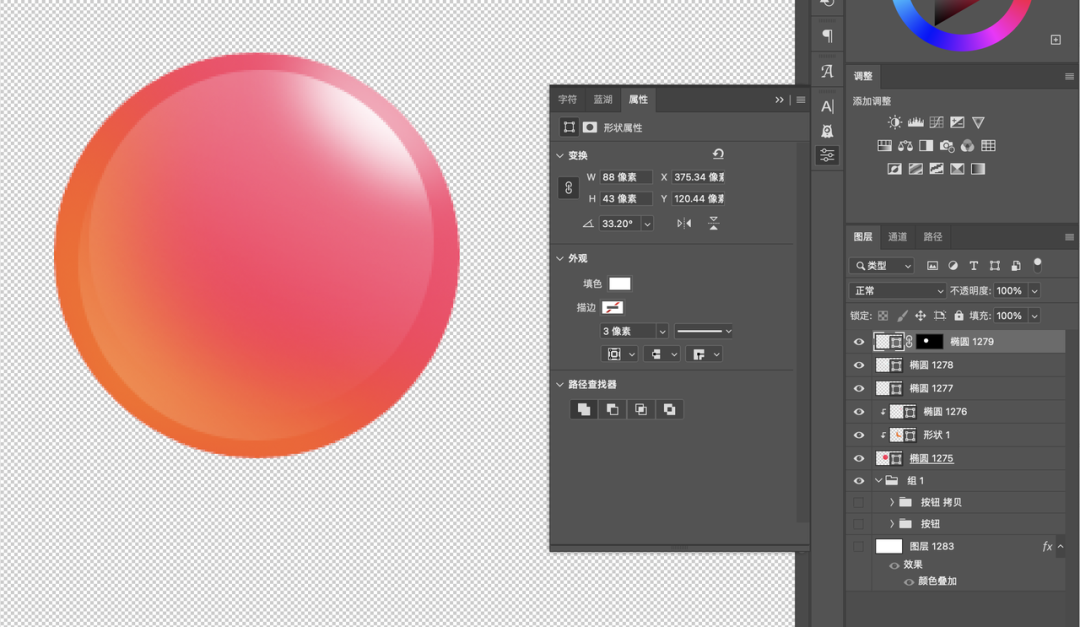
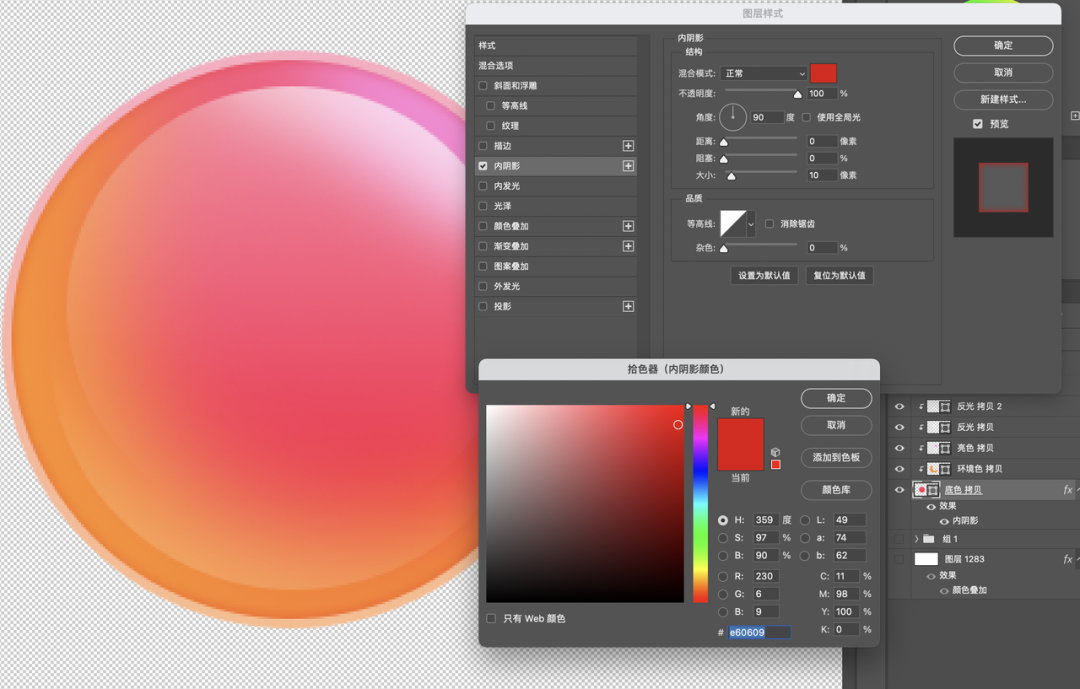
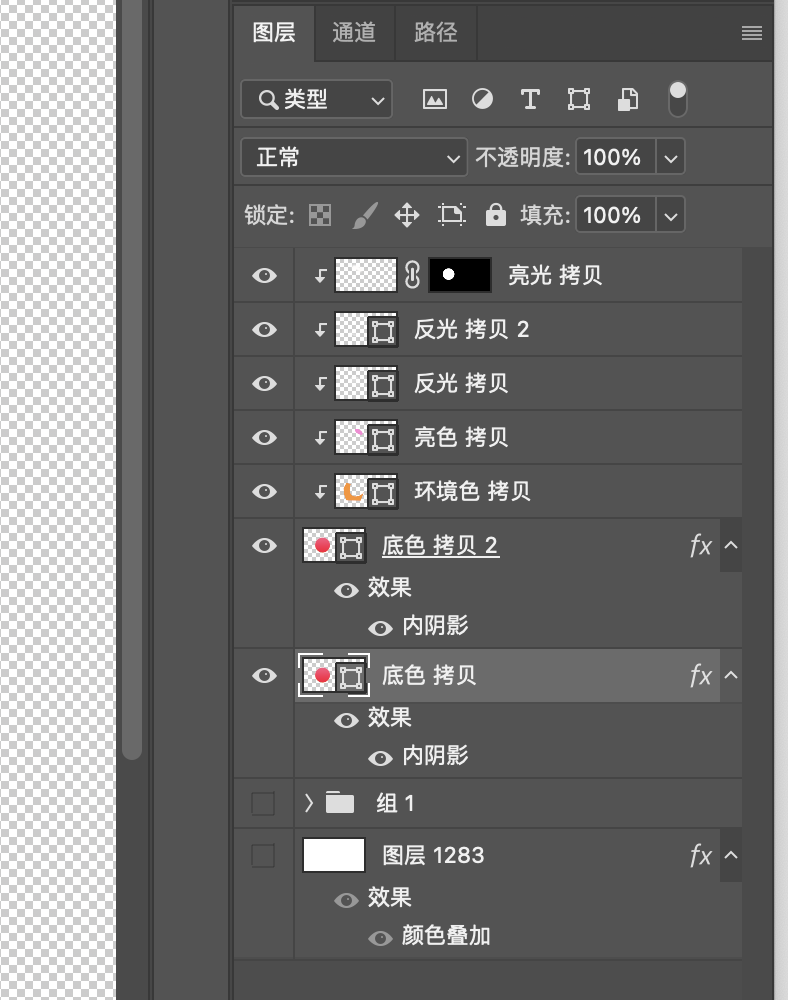
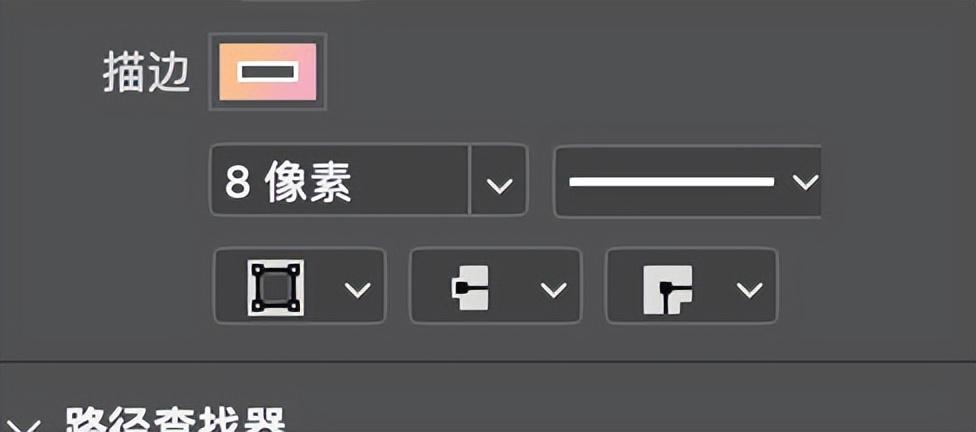
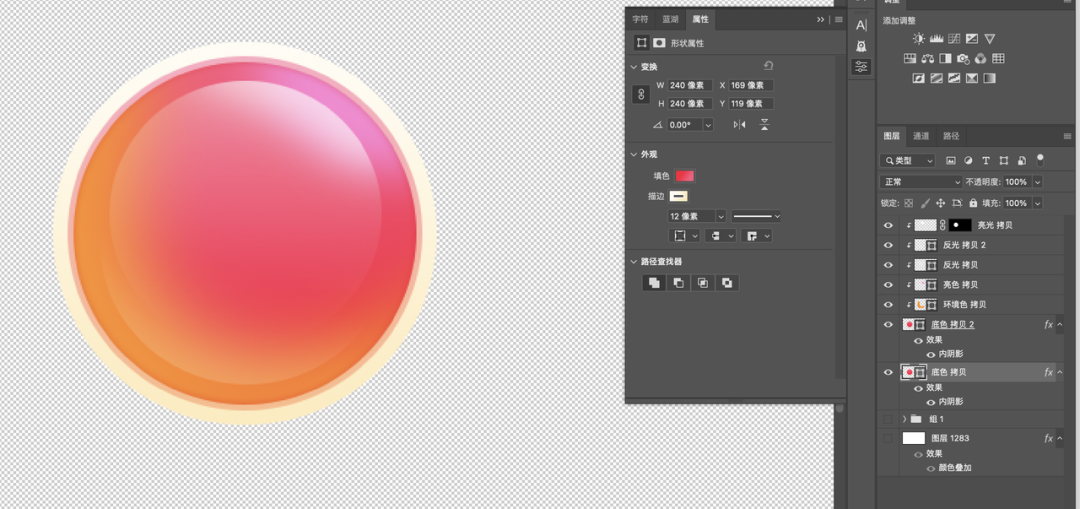
先选择最开始绘制的圆形,给它添加一个描边效果,描边粗细不用很大,然后给描边添加一个由上到下的渐变色,并给圆形加上一个内阴影的效果,让按钮更有凸出感。
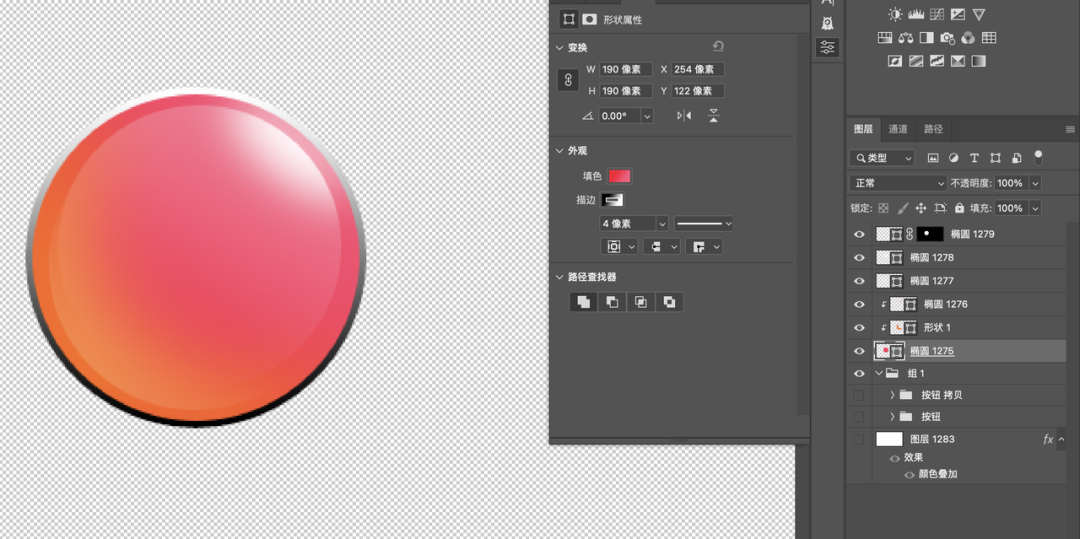
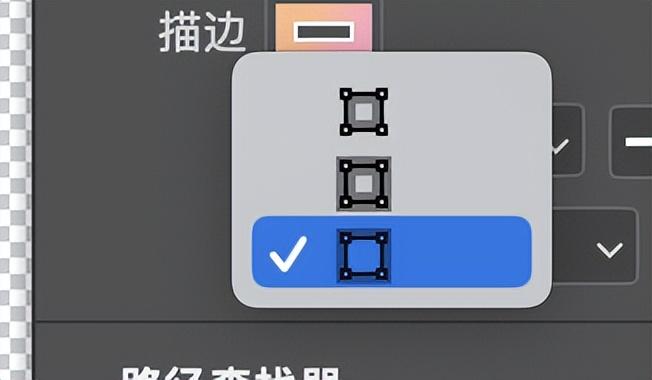
接下来再复制这个圆形,将描边改为外描边,数值增大,添加一个由上到下的渐变色,再给它添加一个投影的图层样式,让整个按钮立体起来。
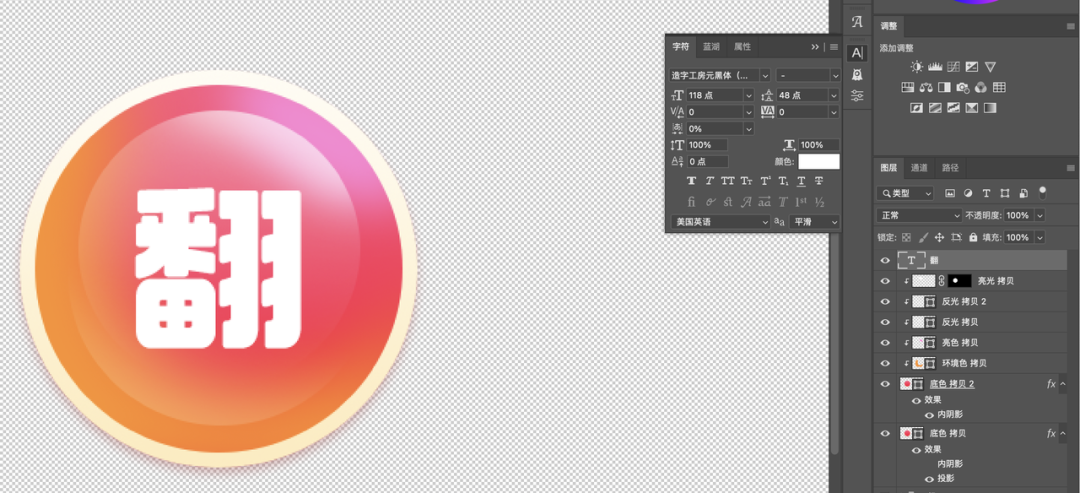
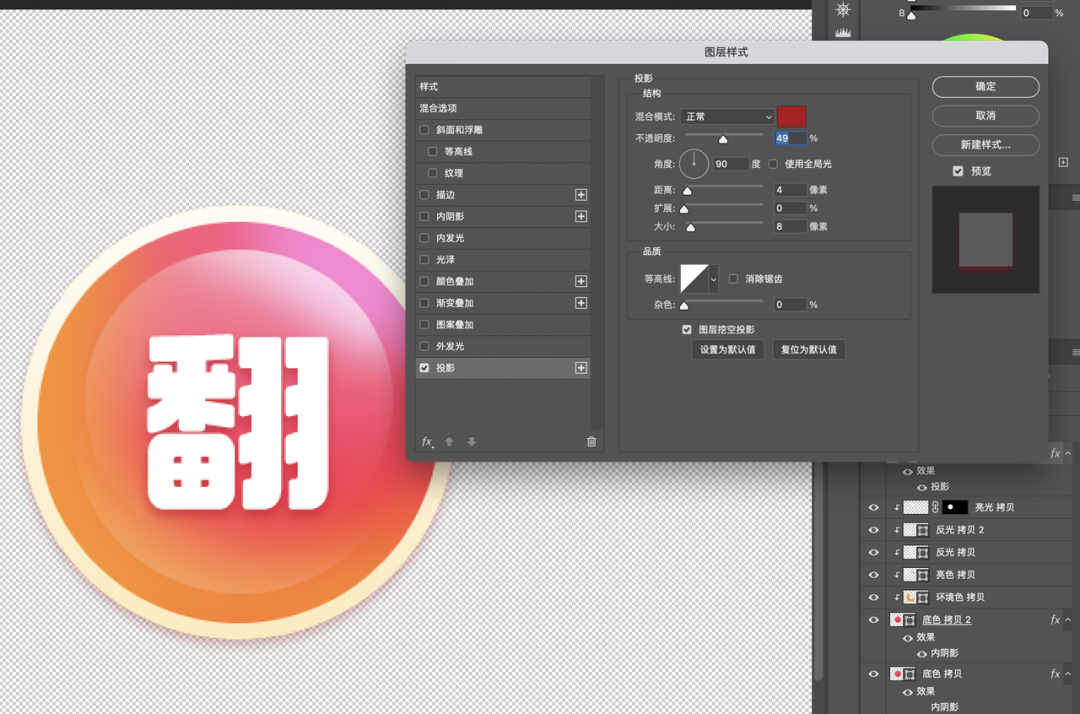
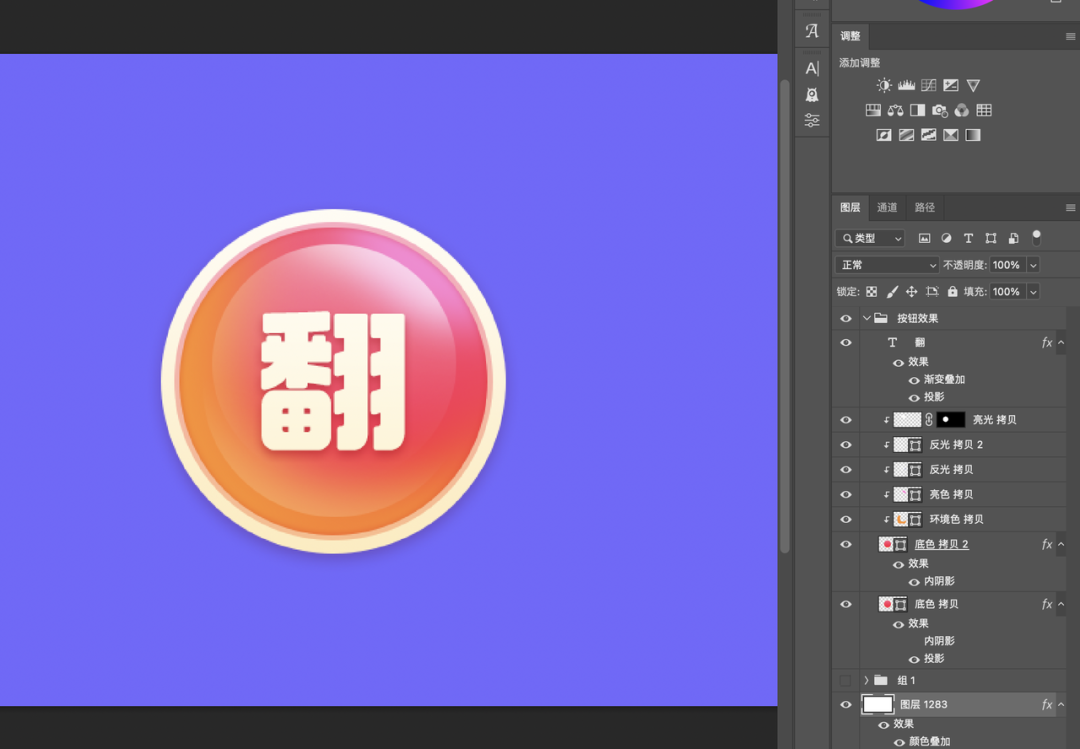
最后是添加文字,给文字加一个投影效果及渐变色效果,这样我们的按钮就算基本完成。
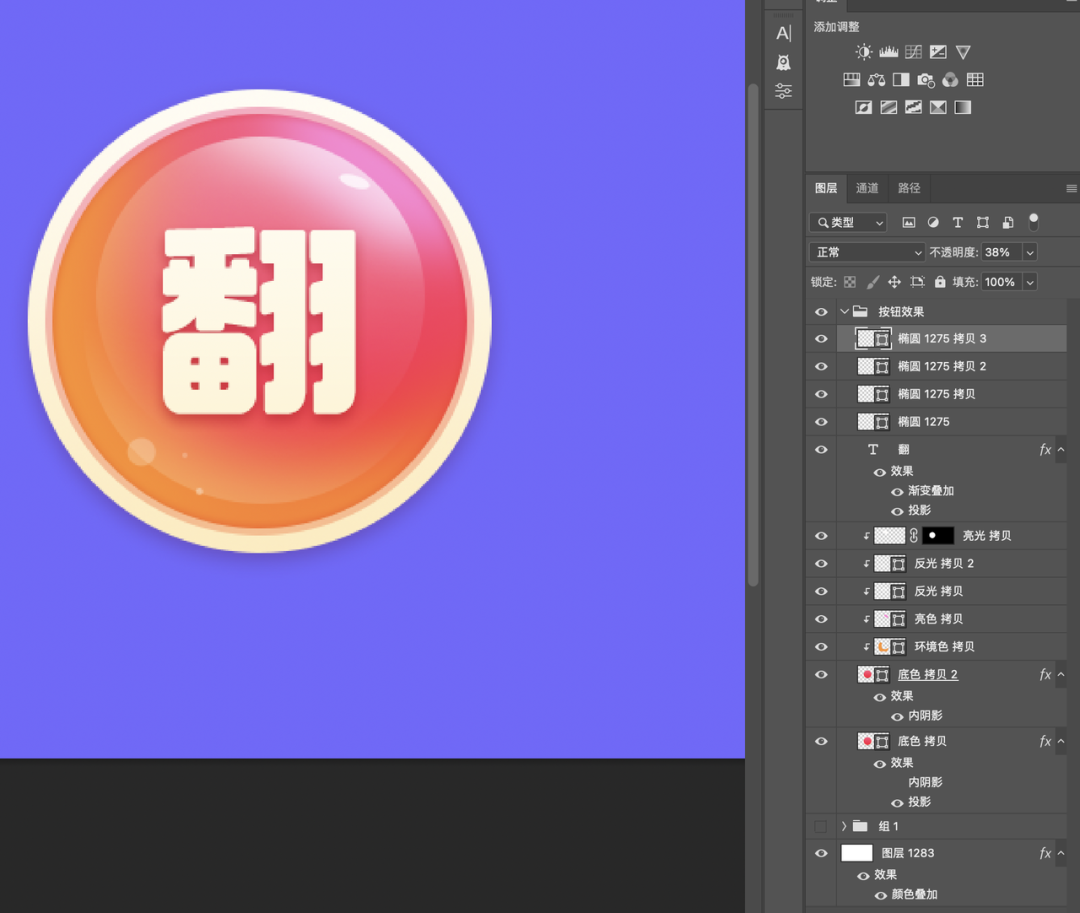
为了更精细些,可以给它表面加上一些小圆点,作为高光点缀,会有blingbling✨ ✨ ✨的感觉。
到这里我们的按钮就做好了,我们也可以通过调整颜色,做出不同的感觉。
总结:
一个好的按钮,其最重要的就是能激起用户的点击欲,让人忍不住去戳戳戳。
增强按钮的点击欲的方式,其实就是让它变得立体且丰富。
1、光影:让按钮富有变化,更立体和吸引人;
2、层次:单独的一个色块,会很单薄,增加层次增加其在造型上的丰富度;
3、厚度:厚度可以让按钮变得更立体;
4、点缀:增加高光点,会使得整个按钮变得更精致。