|
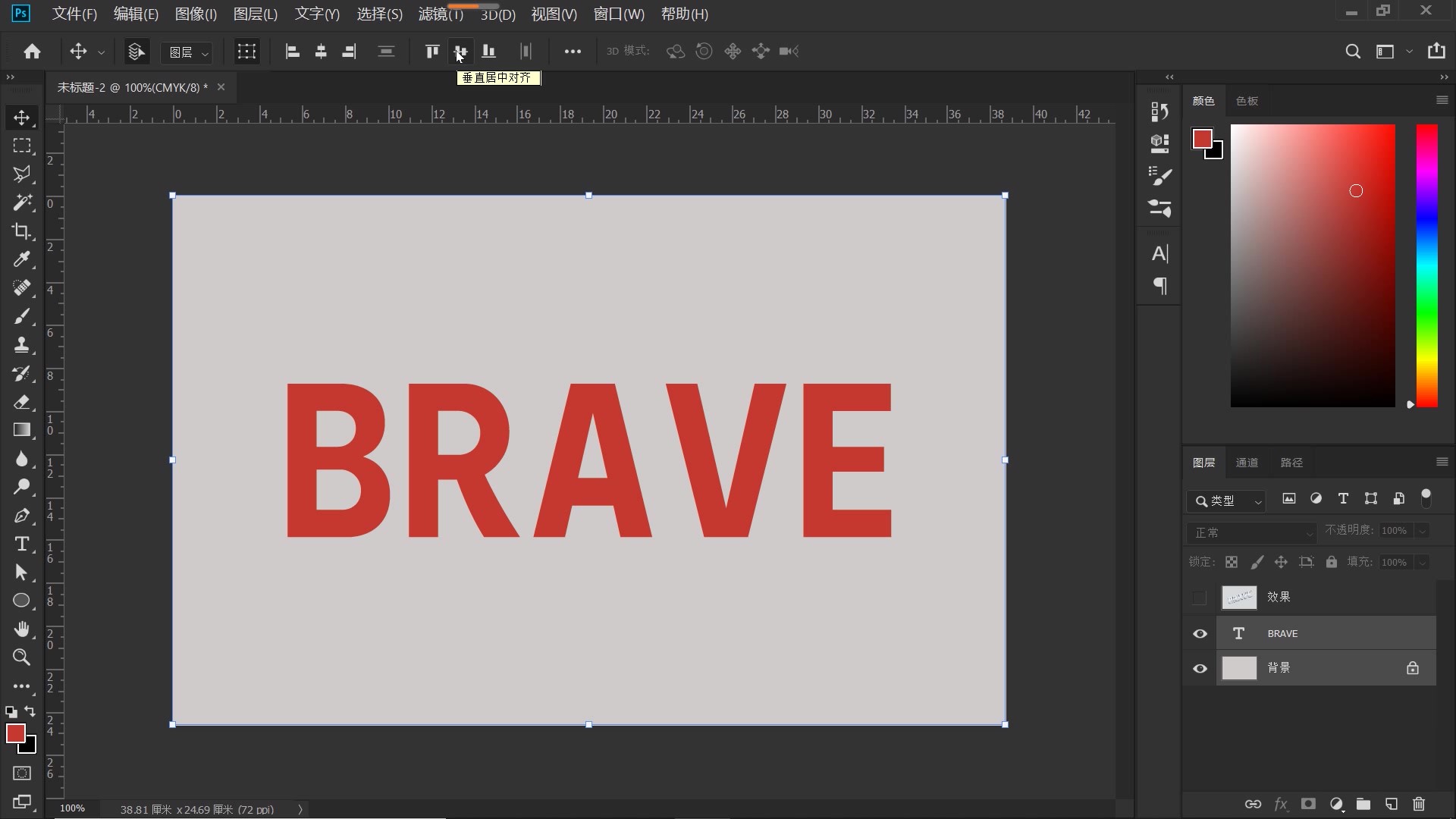
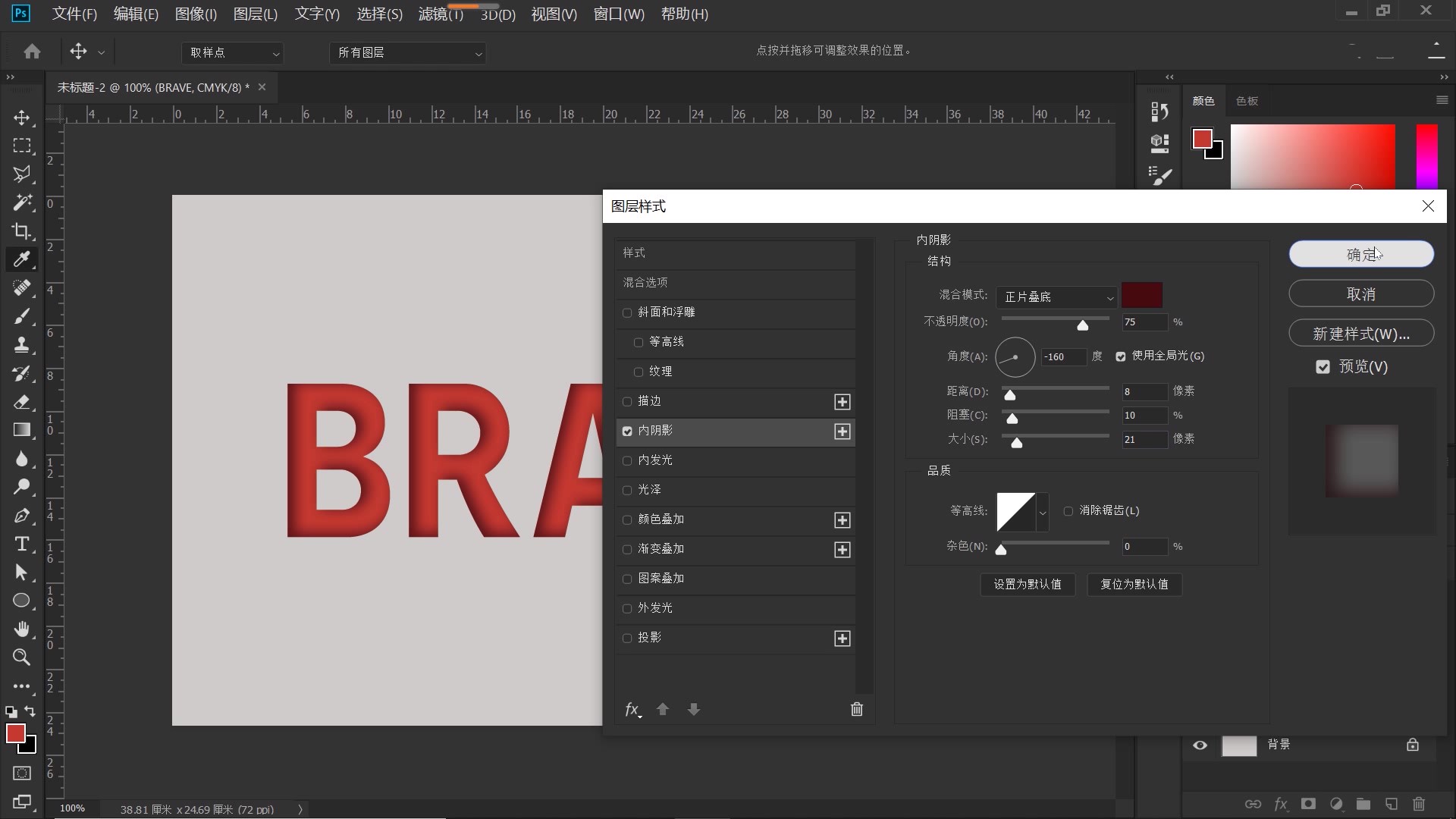
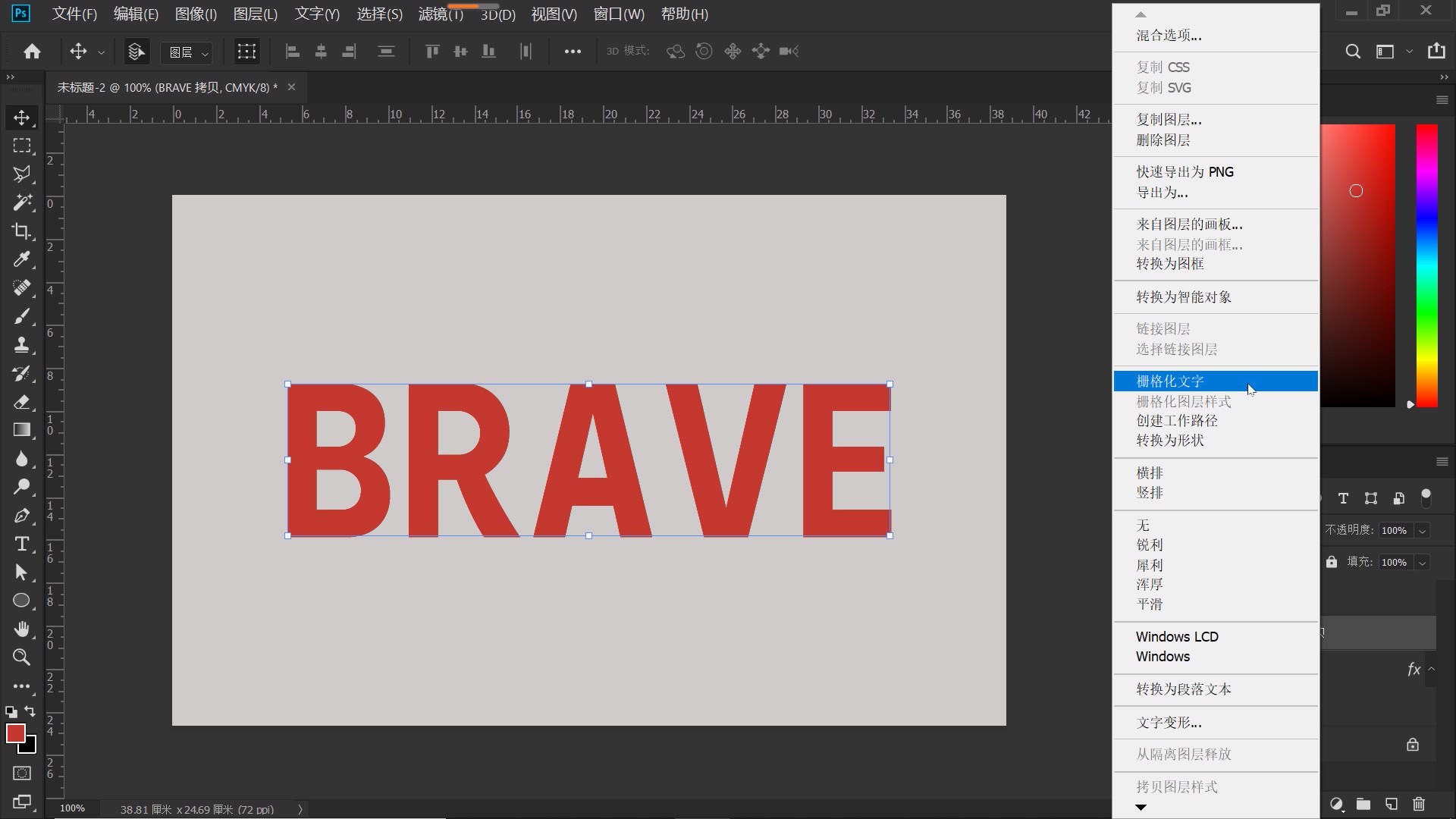
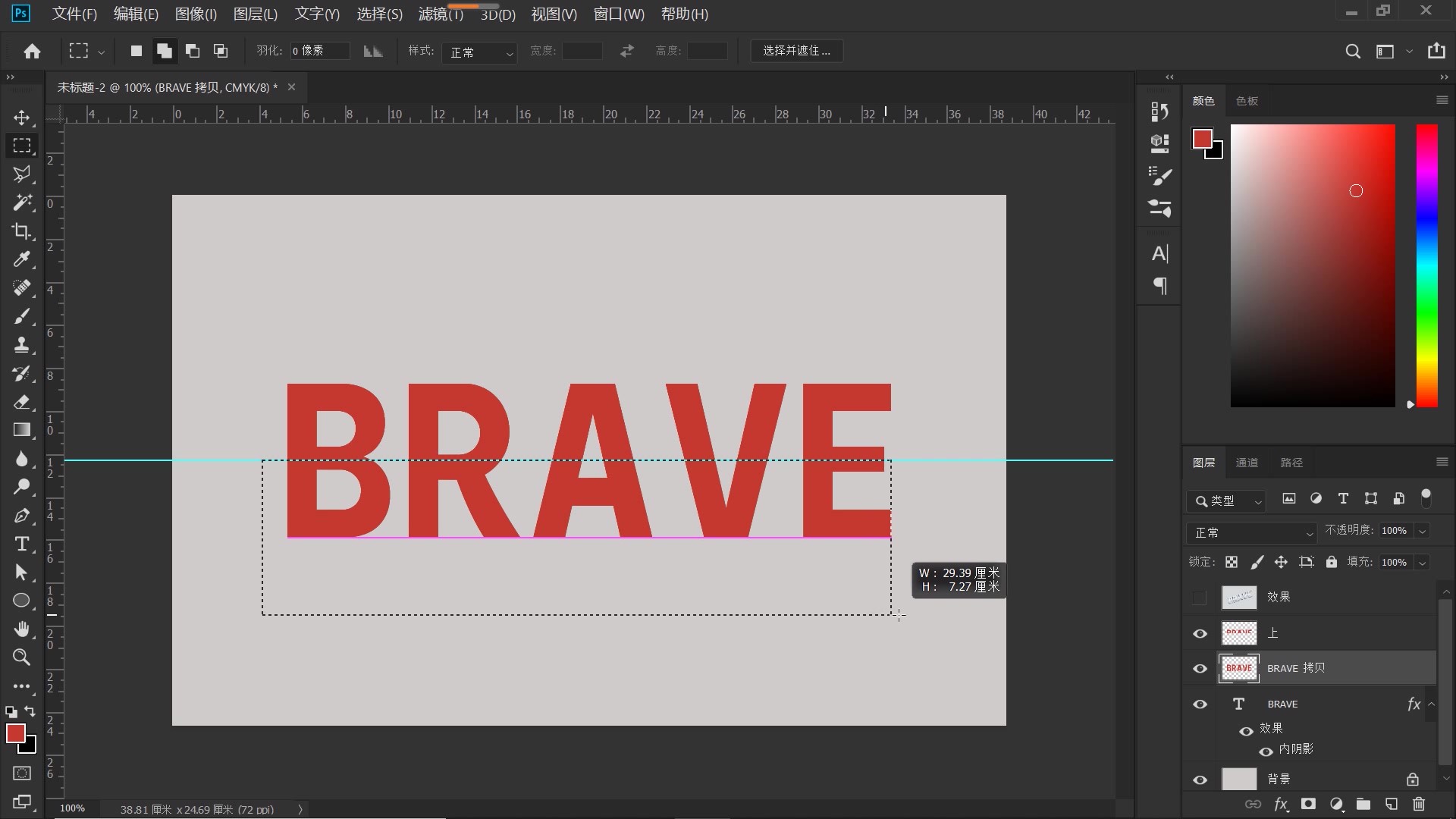
折叠文字怎么做?PS如何制作出折纸文字特效?一张好的海报文字设计得逼格高那整体的视觉就不一样了,文字的PS世界也是很丰富的,之前出了多期特殊字效设计的教程,大家还是很感兴趣的,本期教程我们来学习制作另一种特殊字效——折纸文字效果,下面变来分享详细的制作流程。  工具/材料: 电脑、Photoshopcc 2019 方法/步骤: 制作步骤我们可以分四步来操作: 一、制作文字背景,以烘托文字的文体感 二、利用自由变换,制作折纸字效果 三、巧用剪切蒙版,调整折纸文字的明暗关系,突显折纸效果 四、添加杂点,添加纸张质感,锐化处理 制作文字的背景 1、新建文件,大小1100像素*700像素,分辨率72像素/英寸。 打开“颜色拾色器”,设置前景色,为背景选择一个灰色,Alt+delete填充前景色。 点击“文字工具”,属性栏中,设置字体、大小和颜色,字体,这里建议大家选择粗黑体;大小155点;文字颜色,本案例选择了红色。 如下图所示,输入文字“BRAVE”,勇敢的,按住shift键,同时选中文字图层和背景图层,点击移动工具,属性栏中点击“水平居中对齐”按钮,“垂直居中对齐”按钮,调整文字至画布中心。   2、选中文字图层,Ctrl+J复制文字图层,得到文字拷贝图层,关闭拷贝文字图层前的小眼睛,隐藏拷贝文字图层。 双击原文字图层,打开它的“图层样式”面板,如下图所示,勾选“内阴影”,设置其相关参数:“混合模式”选择“正片叠底”;阴影颜色,选择比文字更暗的红色;“不透明度”给到75%;“角度”设置为“-160度”;“距离”给到8像素;“阻塞”10%;“大小”21个像素(所有参数仅供参考),点击确定,操作后效果如下。  利用自由变换,制作折纸字效果 3、点亮文字拷贝图层,选中文字拷贝图层,单击鼠标右键,在打开的菜单中,选择“栅格化文字”。  4、Ctrl+R调出标尺,由上方标尺处,向画布中心拉出一条横向的水平参考线。 选择“矩形选框工具”,如下图所示,我们将参考线上部分的文字框选出来,Ctrl+J复制选区内容, 将得到的新图层命名为“上”。 再次选中文字拷贝图层,用“矩形选框工具”将参考线下方的文字内容框选出来,Ctrl+J复制选区内的内容,将该图层命名为“下”。   5、隐藏拷贝文字图层,按住shift键,同时选中“上”、“下”两个图层,Ctrl+J复制这两个图层,我们将把“上”、“下”两个图层处理成“上拷贝”和“下拷贝”图层的投影。 按住Ctrl键,点击“上”图层的缩览图,调出它的选区,Ctrl+Delete填充黑色,Ctrl+D取消选区,操作后的效果如下所示。 同样的方法,我们再处理“下”图层。   6、选中“上拷贝”图层,Ctrl+T自由变换,按住Ctrl键,我们对“上拷贝”文字图层,做“斜切”处理,打勾确认,操作后效果如下。  选中“下拷贝”文字图层,一样的方法,Ctrl+T自由变换,按住Ctrl键,我们同样做一个斜切处理,操作后如下图所示。  7、投影图层,同样的,我们也需要做一些处理,方法同上。 选中投影的“上”图层,Ctrl+T自由变换,按住Ctrl键,做一个斜切处理,角度大家自己掌握,打勾确认。 同样的,投影的“下”图层,我们也做一个斜切处理,操作后效果如下。   8、给投影做一个模糊处理,点击“滤镜-模糊-高斯模糊”,打开的“高斯模糊”对话框,如下图所示,“半径”设置“2”个像素,点击确定。 然后,适当地降低“不透明度”,本案例给到“50%”左右。 投影的“上”图层,我们如法炮制,高斯模糊,降低不透明度,操作后效果如下 。   9、当我们放大文字的时候会发现,在文字的折角处,会有一些阴影溢出,这是因为前面我们做了高斯模糊处理,我们需要做一些处理,去除这些阴影。 这里我们仍然需要用到“矩形选框工具”,属性栏中点击“添加到选区”按钮,如下图所示,我们把折痕处溢出的这些阴影全部框选出来,按delete删除(这里需要注意,投影的两个图层“上”与“下”图层,都要做delete删除),Ctrl+D取消选区,此时,溢出的投影我们就处理干净了。   10、选中“上拷贝”图层,按住Ctrl键,点击“上拷贝”图层的图层缩览图,调出它的选区。 点击“吸管工具”,吸取背景颜色,Alt+Delete填充前景色,Ctrl+D取消选区。 同样的,“下拷贝”图层我们一样如此处理,操作后效果如下。   巧用剪切蒙版,调整折纸字的明暗关系,突显折纸效果 11、经过上面的一系列操作后,文字的折纸效果是不是就出来了?下面我们为文字再做一些明暗处理。 在“下拷贝”图层上方,我们新建一个图层,单击鼠标右键,在打开的菜单中,选择“创建剪贴蒙版”。 点击“画笔工具”,适当调节画笔大小;设置画笔“硬度”为0;“不透明度”设置为“15%”;前景色设置为白色。 在文字的折痕处涂抹,如下图所示,文字下半部分的一个明暗关系,就轻松地制作出来了。  12、选中“上拷贝”图层,我们用上面这个方法,同样地来处理文字上半部分的明暗关系。 新建图层,创建剪贴蒙版,适当增加不透明度,调大笔刷,沿着文字折角的痕迹涂抹;再降低一些不透明度,涂抹文字的上端部分,如下图所示,对文字做了明暗处理后,折纸文字的立体效果是不是就出来了?  13、按住Shift键,选中所有的效果图层,Ctrl+G编组,Ctrl+T自由变换,如下图所示,我们给文字旋转一个角度(个人觉得这样处理后,文字不至于太呆板,嘻嘻),打勾确认。  添加纸张质感,锐化处理 14、最后,再添加一些纸张纹理。Ctrl+Shift+N新建一个图层,此时会跳出一个对话框,如下图所示,“模式”选择“叠加”,勾选“填充叠加中性色”,也就是50%度灰,确定。  点击“滤镜-杂色-添加杂色”,打开“添加杂色”对话框,如下图所示,将“数量”设置为“6%”,平均分布,单色,点击确定。  15、再次点击“滤镜”,选择“锐化-锐化”,好,至此,大功告成!最后,来看看我们完成的折纸文字效果,如下图所示:   以上就是今天分享的所有内容了,关注疯狂的美工官方网站,网站上每天分享不同设计技巧哦。 |
